Magazin „For Development Purposes Only“ – Änderungen bei Google Maps & mögliche Alternativen
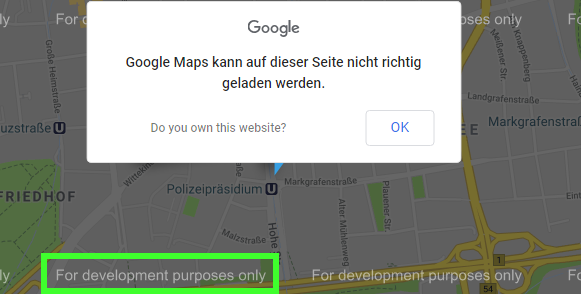
Die Google Maps Einbindung ist auf vielen Websites momentan ausgedunkelt und wird mit dem Hinweis Google Maps kann auf dieser Seite nicht richtig geladen werden angezeigt. Zudem lässt sie sich nur noch mit Mühe bedienen. Das liegt am fehlenden Abrechnungskonto, das mit Googles neuem Bezahlmodell für Maps zwingend notwendig ist. Dieser Artikel gibt Ihnen einen Überblick über das neue Preismodell der verschiedenen Google Maps APIs mitsamt ihrer Funktionen. Zudem lernen Sie, wie Sie eine (neue) Google Maps API Schritt für Schritt anmelden, und welche anderen Anbieter interessant sein könnten.
„For development Purposes only“ – Google Maps kostet nun
Seit dem 16. Juli 2018 hat Google ein neues Abrechnungsmodell für Ihre Google Maps API (Programmierschnittstelle) eingerichtet. Seit diesem Datum kann es sein, dass der Besucher der Seite keine voll funktionierende Karte mehr bekommt, sondern die Karte nur noch eingeschränkt nutzbar ist.
Anstatt der Karte erscheint ein Pop-Up mit dem Text "Google Maps kann auf dieser Seite nicht richtig geladen werden". Klicken Sie oder der Besucher den Text weg, erscheint eine ausgegraute Karte mit dem Text "For Development Purposes Only".
Damit Google Maps wieder funktioniert:
- Abrechnungskonto einrichten (Sie buchen vorerst nichts).
- Kreditkarteninformationen hinterlegen (vorerst bucht Google nichts ab).
- Um ein Produkt zu nutzen erstellen Sie einen API-Key und schränken diesen auf Ihre Domain ein. Durch den API-Key kann Google sehen, welches Konto Zugriff auf Google Maps erhält und so die laufenden Kosten berechnen.

Warum Sie handeln sollten
Vor allem für die Kontakt- und Anfahrt-Seite ist es erstrebenswert eine funktionierende Maps API zu haben. Vor allem lokal tätige Unternehmen sollten dies unbedingt. Auf einer Seite, welche die nicht-funktionierende Maps API integriert hat, bekommen Ihre Besucher einen schlechten Eindruck von Ihnen und Ihrem Unternehmen. Wenn Sie Ihren Internetauftritt nicht richtig pflegen, kommen Zweifel an der Qualität Ihrer Produkte und Dienstleistungen auf, die Ihnen Kunden oder Gäste kosten. Zusätzlich ist es als Besucher sehr frustrierend, eine (scheinbar) nicht funktionierende Seite vorzufinden, daraufhin könnte der Besucher die Seite verlassen.
Folgende Frage stellt sich: Eine Google Maps API kaufen oder eine (kostenlose) Alternative nutzen? Im nächsten Kapitel stellen wir die verschiedenen Maps Pakete und deren Kosten vor.
Google Maps Pakete und Kosten
Das Abrechnungsmodell ist in Form eines „Pay-As-You-Go Pricings“ aufgebaut. Die Abrechnung erfolgt nach Kartenart und die Kosten berechnen sich aus „Preis der Kartenart“ x Aufrufe = Kosten. Aufrufe sind hier das Laden einer Karte (Ladevorgang).
Google bietet verschiedene Pakete, von denen wir Folgende näher vorstellen
- Embed API
- Embed Advanced API
- Statics Maps API
- Danymic Maps API
Wir definieren diese kurz und sagen was sie anzeigen bzw. für was Sie sie nutzen können. Wir zeigen Ihnen außerdem die Kosten nach Aufrufen.
Grundsätzlich bekommen Sie bei einem gebuchten Paket 200$/ Monat pro Abrechnungskonto. Das gilt allerdings nicht für kartenbasierte Produkte wie Car2Go. Je nach monatlichem Volumen und Paket kommen Sie über das Guthaben und zahlen drauf oder eben nicht. Wenn Sie über die 200$ Guthaben aller von Ihnen verwendeten Google Maps Platform Services überschreiten (z.B. Map Aufrufe und Routes), wird Ihre Kreditkarte automatisch belastet. Wie viel das ist, und wie oft die Seite, auf der die API integriert ist, aufgerufen werden kann, schreiben wir zu jedem vorgestellten Paket.
Embed API
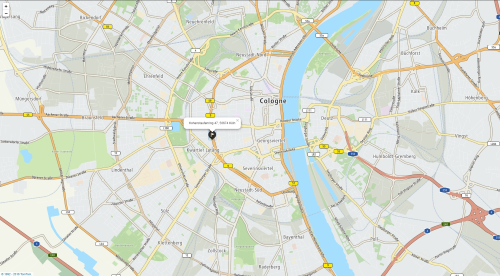
Embed ist eine Grundvariante der Maps API und zeigt einen Standort eines Bereichs auf der Karte an.
Die Besucher können folgende Interaktionen durchführen: schwenken, zoomen und Kartenansichten wechseln. Diese Aktionen generieren keine zusätzlichen Ladevorgänge.
Die Einbindung erfolgt per <iframe>. Diese Variante ist kostenlos und bietet unendliche Ladevorgänge.
Dieses Format eignet sich dann, wenn Sie nur eine Karte auf der Kontaktseite haben möchten.
| Aufrufe* im Monat | 0 - 100.000 (pro 1000 Aufrufe) | 100.000 - 500.000 (pro 1000 Aufrufe) | 500.000 - ∞ (pro 1000 Aufrufe) | Aufrufe im freien Kontingent |
|---|---|---|---|---|
| Kosten | 0,00 $ | 0,00 $ | 0,00 $ | ∞ |

Embed Advanced API
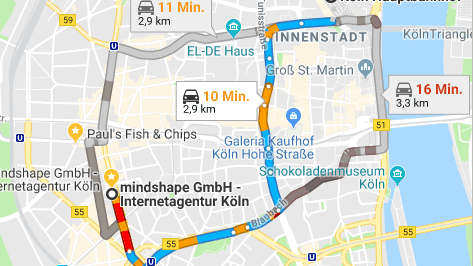
Embed Advanced ist eine Version, die mehr Möglichkeiten mit dem Umgang der Maps API zulässt. Zusätzlich können Routen, Street Views und Suchen verwendet werden.
Die Besucher können nach wie vor folgende Interaktionen durchführen: schwenken, zoomen und Kartenansichten wechseln. Diese Aktionen generieren keine zusätzlichen Ladevorgänge.
Die Einbindung erfolgt per <iframe>.
Für diese Variante müssen Sie pro 1000 Aufrufe 14$ an Google überweisen, wenn Sie 0-100.000 Aufrufe im Monat haben. Bei 100.000 bis 500.000 Aufrufe müssen Sie 11,20$ pro 1.000 Aufrufe zahlen. Jeden Monat haben Sie bei der Embed Advanced 14.000 freie Ladevorgänge.
| Aufrufe* im Monat | 0 - 100.000 (pro 1000 Aufrufe) | 100.000 - 500.000 (pro 1000 Aufrufe) | 500.000 - ∞ (pro 1000 Aufrufe) | Aufrufe im freien Kontingent |
|---|---|---|---|---|
| Kosten | 14,00 $ | 11,20 $ | Auf Anfrage | 14,00 $ |

Static Maps API
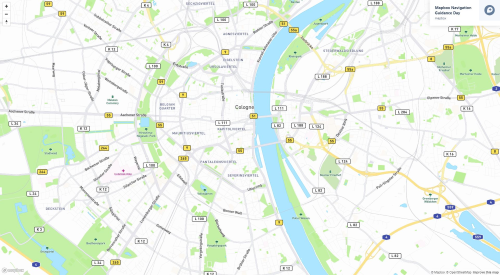
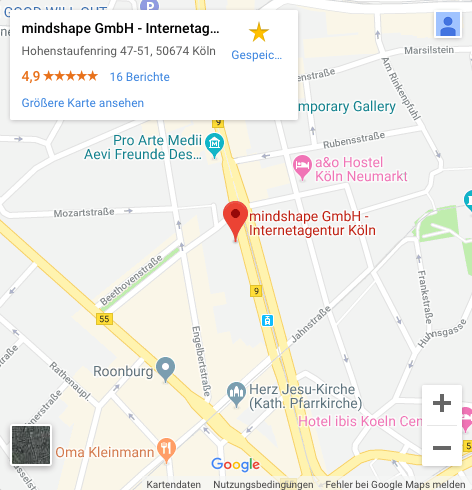
Die Static Maps API lässt Sie ein Bild von Google Maps in die Seite einbetten. Die API erstellt eine URL und Sie müssen lediglich die URL mit den <img> Tags einbetten und schon erhalten Sie ein Bild des gewünschten Kartenausschnitts.
Wie in der Abbildung zu sehen, gibt es sogenannte Custom Marker, die wie der Kartenstil anpassbar sind. Bei Static Maps gibt es keine Navigation und die Besucher können die Karte nicht anklicken.
Die Abbildung der Karte können Sie zum Beispiel als Parallax auf Ihre Seite integrieren.
Tipp um Kosten zu sparen: Bilder im Cache speichern, dadurch wird bei Neuladen der Seite kein neuer Aufruf gebucht.
| Aufrufe* im Monat | 0 - 100.000 (pro 1000 Aufrufe) | 100.000 - 500.000 (pro 1000 Aufrufe) | 500.000 - ∞ (pro 1000 Aufrufe) | Aufrufe im freien Kontingent |
|---|---|---|---|---|
| Kosten | 2,00 $ | 1,60 $ | Auf Anfrage | 100.000 $ |

Dynamic Maps/Java Script API
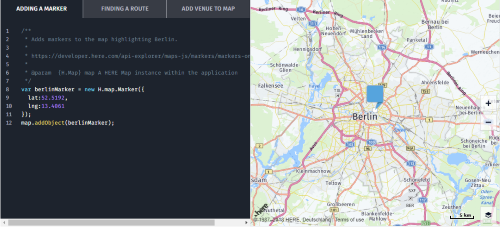
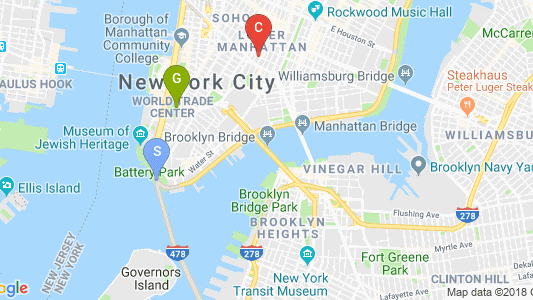
Dynamic Maps zeigt eine Karte, die die JavaScript API von Google benutzt. Sie wird mit google.maps.Map Klasse erstellt.
Hier können die Marker individualisiert werden, zum Beispiel ein "P" für Parkplatz oder "I" für Information. Auch bestimmte Click-Events, wie beispielsweise die Kartenansicht zu wechseln, können Sie konfigurieren. Sie können den Kartenstil anpassen sowie Pfade und Flächen zeichnen.

Ein Beispiel für die Anwendung ist die Standortübersicht mit angepassten Kartenstil. Sie richten eine Freiluftveranstaltung aus und wollen auf dem Gelände zeigen, wo die Parkplätze sind, dann können Sie die oben genannten „P“ Pins an die relevanten Orte hinzufügen.
Um diese auf die Seite zu integrieren sollten Sie Erfahrungen mit JavaScript Programmierung und Objektorientierten Programmierungskonzepten haben. Wahlweise können Sie erfahrene Programmierer engagieren.
Tipp um Kosten zu sparen: Karte asynchron nachladen (sobald sie im sichtbaren Bereich ist).
| Aufrufe* im Monat | 0 - 100.000 (pro 1000 Aufrufe) | 100.000 - 500.000 (pro 1000 Aufrufe) | 500.000 - ∞ (pro 1000 Aufrufe) | Aufrufe im freien Kontingent |
|---|---|---|---|---|
| Kosten | 7,00 $ | 5,60 $ | Auf Anfrage | 28.000 $ |
Kosten im Überblick
| Aufrufe* im Monat | 0 - 100.000 (pro 1000 Aufrufe) | 100.000 - 500.000 (pro 1000 Aufrufe) | 100.000 - 500.000 (pro 1000 Aufrufe) | Aufrufe im freien Kontingent |
|---|---|---|---|---|
| Embed | 0,00 $ | 0,00 $ | 0,00 $ | ∞ |
| Embed Advanced | 14,00 $ | 14,00 $ | Auf Anfrage | 14.000 |
| Static Maps API | 2,00 $ | 1,60 $ | Auf Anfrage | 100.000 |
| JavaScript API | 7,00 $ | 5,60 $ | Auf Anfrage | 28.000 |
Schritt für Schritt zum API Kauf
Schritt 1 Cloud Plattform
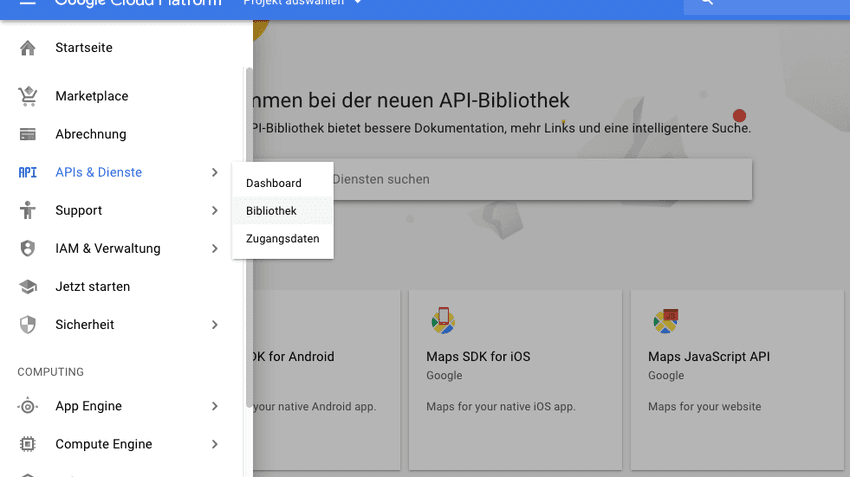
Um die API zu aktivieren, gehen Sie auf die Cloud Plattform von Google (console.cloud.google.com)
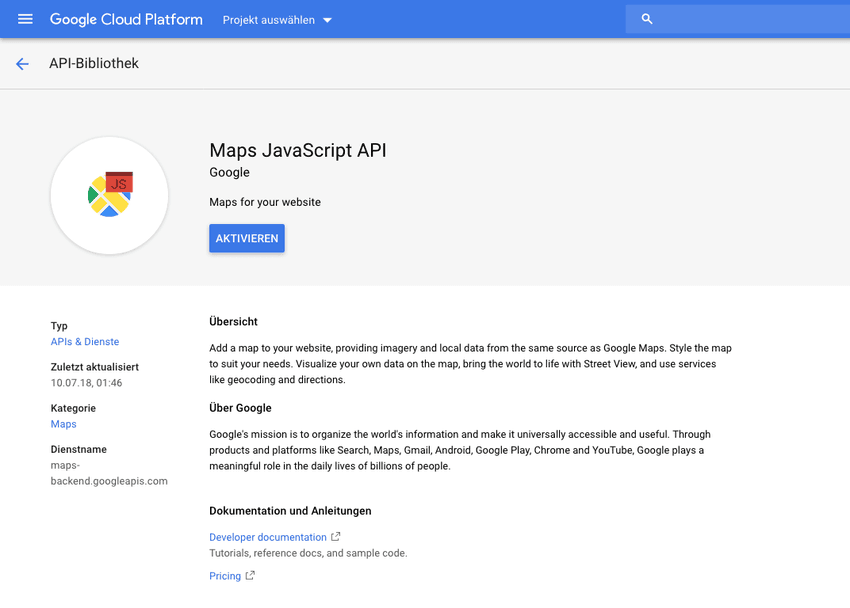
Schritt 2 API auswählen
Wählen Sie Ihre API aus und klicken Sie "AKTIVIEREN". in unserem Beispiel wählen wir die „Maps JavaScript API“.
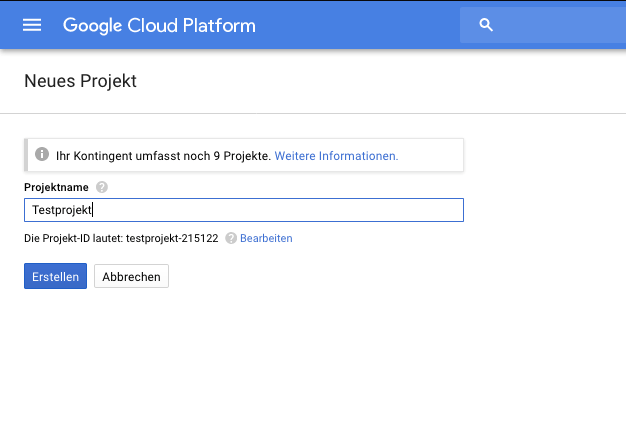
Schritt 3 Projekt anlegen
Legen Sie ein neues Projekt an und benennen Sie es.
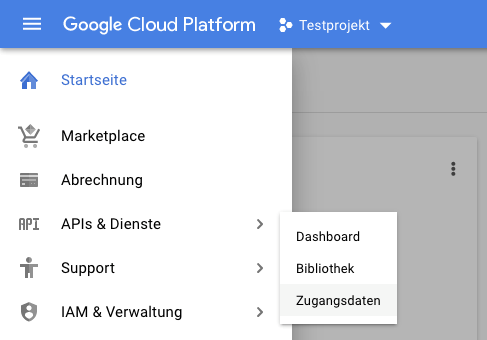
Schritt 4 API Key erstellen Teil 1
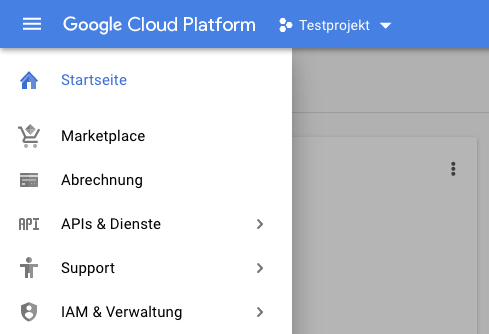
Wählen Sie in der Navigation "APIs & Dienste" > "Zugangsdaten".
Schritt 5 API Key erstellen Teil 2
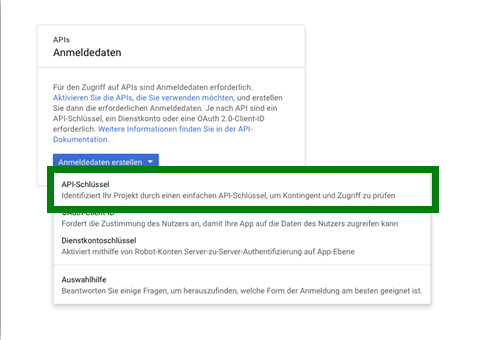
Klicken Sie auf "Anmeldedaten erstellen" und wählen Sie "API-Schlüssel".
Schritt 6: Schlüssel und los!
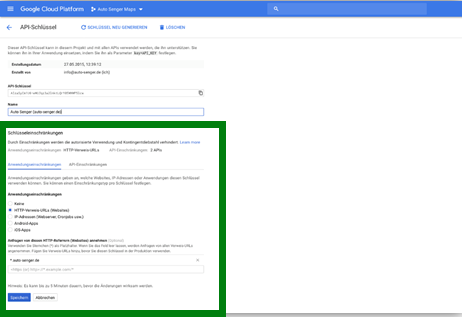
Bei Anwendungseinschränkungen: http-Verweis-URLs (Websites) anklicken.
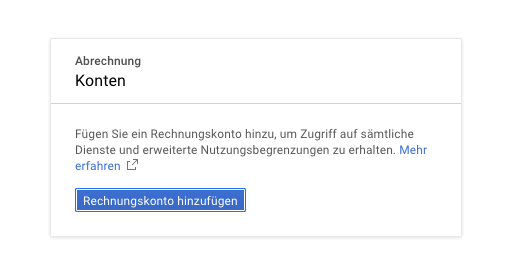
Schritt 7: Rechnungskonto hinterlegen
Als letzten Schritt noch ein Rechnungskonto hinterlegen, sonst funktioniert die Integration nicht. Achtung: Sie benötigen selbst ein Abrechnungskonto, wenn Sie die kostenfreie Embed API benutzen.
Alternativen zu der Maps API
Einen weiteren Blick sind die Alternativen für die Google Maps API wert. Die folgenden Alternativen stehen in keiner bestimmten Reihenfolge.
- Mapbox
- OpenStreetMap
- TomTo
- HERE Maps
Mit der Mapbox API können verschiedene Kartenstile sowie Custom Markers erstellt werden.Die API ist kostenpflichtig für die kommerzielle Nutzung. Bei 300.000 Aufrufen im Monat kostet die die Mapbox weniger als die Hälfte der Google Maps API. Aktuelle Preise gibt es hier:
OpenStreetMaps
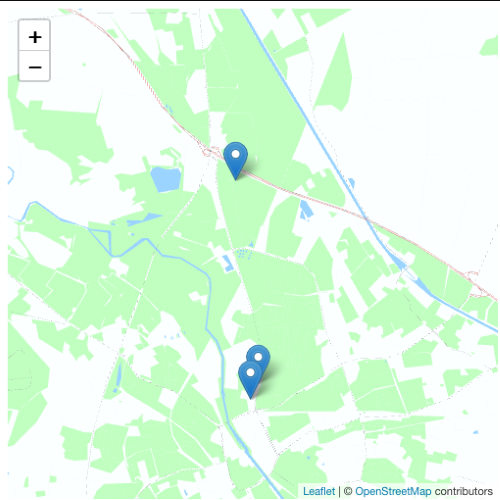
Eine kostenlose Alternative ist die OpenStreetMap API. Mit der API können Sie Custom Marker erstellen und den Kartenstil ändern. Zur Einbindung brauchen Sie keine Vorkenntnisse in HTML und CSS. Vorkenntnisse in JavaScript sind von Vorteil, aber kein muss. Eine Anleitung gibt es hier:
https://wiki.openstreetmap.org/wiki/DE:Karte_in_Webseite_einbinden
TomTom
Die TomTom API bietet 2.500 freie Transaktionen pro Tag. Speziell können StartUps die API unter bestimmten Voraussetzungen frei nutzen, sogar kommerziell. Das „Pay-as-you-grow“ bietet eine flexible Aufstockung des jeweiligen Pakets, sodass zusätzliche Aufrufe 0,5$/1000 Aufrufe oder weniger kosten.
HERE Maps
Die HERE Maps API bietet beispielsweise eine JavaScript API bei der Custom Markers erstellt werden können.
Es gibt eine Freemium Variante die bei 250.000 Aufrufe im Monat kostenlos ist. Falls doch mehr Aufrufe entstehen, greift das „Pay-as-you-grow“ Paket mit 1€/1000 zusätzlichen Aufrufen. Die PRO Variante kostet 449€ zusätzlich.