
Magazin Barrierefreie Websites: alles, was Sie wissen müssen
Barrierefreie Websites sind notwendig, um Ihre Inhalte für jede:n Nutzer:in zugänglich zu machen. Denn die Besucher:innen sollten die Inhalte auf Ihrer Website unabhängig von Barrieren lesen, verstehen und mit ihnen interagieren können. Mit dem Barrierefreiheitsstärkungsgesetz (BFSG) rückt das Thema auch für private Unternehmen in den Fokus.
Worauf Sie dabei achten sollten und wie Sie Ihre Website auf Barrierefreiheit prüfen, haben wir Ihnen im Folgenden zusammengefasst – inklusive praktischer Checkliste.
Inhaltsverzeichnis
- Neue Anforderungen durch das BFSG – was Sie jetzt wissen müssen
- Wie barrierefrei ist Ihre Website wirklich?
- Was ist eine barrierefreie Website?
- Welche Barrieren sind auf Websites häufig anzutreffen?
- Gesetze und Richtlinien zur Barrierefreiheit von Web-Angeboten
- Barrierefreiheit professionell prüfen lassen
- Checkliste für barrierefreie Websites
- Assistive Technologie für mehr Barrierefreiheit im Internet
- Navigierbarkeit durch ein barrierefreies Web-Angebot
- Audit Möglichkeiten zum Testen auf Barrierefreiheit
- Unser Fazit zu barrierefreien Websites
- Häufige Fragen zu barrierefreien Websites
- Gestalten Sie Ihre Website jetzt barrierefrei
Neue Anforderungen durch das BFSG – was Sie jetzt wissen müssen
- Seit Juni 2025 gilt das neue Barrierefreiheitsstärkungsgesetz (BFSG). Viele privatwirtschaftliche Unternehmen sind nun gesetzlich dazu verpflichtet, ihre digitalen Angebote barrierefrei zu gestalten.
- Unternehmen sollten jetzt prüfen, ob ihre Website betroffen ist und frühzeitig Anpassungen vornehmen, um nicht unnötig ganze Nutzergruppen auszuschließen und Abmahnungen zu riskieren.
- Unser Tipp: Starten Sie mit einem Kickstarter Barrierefreiheits-Check, um den Ist-Zustandes auf Ihrer eigenen Website zu kennen und entsprechend handeln zu können.
Was ist eine barrierefreie Website?
Eine barrierefreie Website ist so gestaltet, dass alle Menschen sie nutzen können – unabhängig von individuellen Einschränkungen oder technischen Voraussetzungen. Das gilt für körperliche und kognitive Behinderungen ebenso wie für altersbedingte Veränderungen, temporäre Beeinträchtigungen oder Einschränkungen durch das genutzte Endgerät.
Barrierefreiheit bedeutet dabei mehr als nur den Einsatz technischer Hilfsmittel. Eine wirklich barrierefreie Website sorgt dafür, dass sämtliche Inhalte verstanden, die Navigation problemlos genutzt und alle Funktionen ausgeführt werden können – ohne Hürden und ohne Hilfe Dritter.
Das betrifft zum Beispiel:
- Menschen mit Sehbehinderungen, die auf Screenreader oder hohe Kontraste angewiesen sind,
- Menschen mit motorischen Einschränkungen, die Websites per Tastatur oder alternativen Eingabegeräten bedienen,
- Personen mit kognitiven Einschränkungen, die auf klare Sprache und nachvollziehbare Strukturen angewiesen sind
- und Nutzer:innen mit temporären Einschränkungen, etwa durch eine Verletzung.
Das Ziel ist dabei immer die digitale Teilhabe für alle. Mit einer barrierefreien Website stellen Sie sicher, dass Informationen für alle Nutzer:innen gleichermaßen zugänglich, bedienbar und verständlich sind.
Welche Barrieren sind auf Websites häufig anzutreffen?
Zu den häufigsten Barrieren auf Websites zählen fehlende Alternativtexte für Bilder, unklare Navigationsstrukturen, zu geringe Farbkontraste, nicht bedienbare Formulare sowie kompliziert formulierte Inhalte. Diese Barrieren betreffen Menschen mit unterschiedlichen körperlichen oder geistigenEinschränkungen und sind auch für temporär beeinträchtigte Nutzer:innen problematisch. Viele dieser Barrieren lassen sich bereits mit einfachen Mitteln vermeiden, wenn sie frühzeitig berücksichtigt werden. Um sie zu erkennen und abzubauen, existieren einige Empfehlungen und Richtlinien, an die Sie sich halten sollten. Hier finden Sie eine Auflistung möglicher Barrieren, die es bei der Gestaltung Ihrer Website zu beachten gibt:
- Fehlende Alternativtexte: Nutzer:innen von Screenreadern können Bilder ohne Alternativtexte nicht erfassen.
- Unzureichende Farbkontraste: Inhalte mit geringem Kontrast sind für Menschen mit Sehschwäche schwer erkennbar.
- Nicht strukturierte Überschriften und Inhalte: Eine fehlende oder fehlerhafte Gliederung erschwert die Orientierung – insbesondere bei der Nutzung assistiver Technologien.
- Nicht bedienbare Formulare: Felder ohne Beschriftung oder ohne Möglichkeit der Tastatursteuerung lassen sich nicht barrierefrei nutzen.
- Keine Untertitel oder Transkripte bei Videos: Menschen mit Hörbeeinträchtigungen können audiovisuelle Inhalte ohne diese Hilfen nicht erfassen.
- Zu komplexe Sprache: Menschen mit kognitiven Einschränkungen oder geringer Lesekompetenz werden durch unnötig komplizierte Formulierungen ausgeschlossen.

Gesetze und Richtlinien zur Barrierefreiheit von Web-Angeboten
Unter der Beachtung folgender Richtlinien können Sie möglichst vielen Menschen den Zugang zu Ihrem Web-Angebot ermöglichen und somit die Menge potenzieller Besucher:innen vergrößern. Wenn wir Websites erstellen, prüfen wir die Barrierefreiheit der Seiten ebenfalls mit Blick auf diese Richtlinien.
| Gesetz oder Richtlinie | Kurze Zusammenfassung |
| WCAG | Die Web Content Accessibility Guidelines (WCAG) sind internationale Empfehlungen des World Wide Web Consortium (W3C) für alle, die digitale Inhalte gestalten oder entwickeln – etwa Redakteur:innen, Webentwickler:innen oder UX-Designer:innen. Sie werden von der Web Accessibility Initiative (WAI), einer speziellen Arbeitsgruppe des W3C, aufgestellt und stellen keine rechtliche Verpflichtung dar, dienen aber weltweit als fachliche Grundlage für nationale Vorschriften. |
| BITV 2.0 | Die Barrierefreie Informationstechnik-Verordnung – BITV 2.0 ist eine deutsche Verordnung auf Basis der WCAG und gilt seit 2011 verpflichtend für öffentliche Stellen des Bundes. Sie konkretisiert die Anforderungen an barrierefreie Websites, mobile Anwendungen und digitale Dokumente. Die Verordnung ergänzt § 3 des Behindertengleichstellungsgesetzes (BGG). |
| BGG | Das Behindertengleichstellungsgesetz (BGG) ist seit 2002 in Kraft und verpflichtet öffentliche Stellen des Bundes, ihre digitalen Angebote barrierefrei zu gestalten. § 3 BGG legt fest, dass Träger öffentlicher Gewalt ihre Websites und mobilen Anwendungen so gestalten müssen, dass sie von Menschen mit Behinderungen uneingeschränkt genutzt werden können. Das Gesetz bildet die rechtliche Grundlage für die BITV 2.0. |
| EU-Richtlinie 2016/2102 | Die EU-Richtlinie regelt verbindlich die Barrierefreiheit von Websites und mobilen Anwendungen öffentlicher Stellen in der EU. In Deutschland wurde sie durch Anpassungen des BGG sowie durch die Überarbeitung der BITV 2.0 umgesetzt. Seit 2021 gilt sie auch für nicht-webbasierte mobile Applikationen. |
| EU-Richtlinie 2019/882 | Der European Accessibility Act (EAA) legt Anforderungen an die Barrierefreiheit von Produkten und Dienstleistungen im privaten Sektor fest – darunter auch digitale Angebote. Ziel ist ein einheitlicher europäischer Standard für barrierefreie Kommunikation und Interaktion. In Deutschland wurde die Richtlinie mit dem Barrierefreiheitsstärkungsgesetz (BFSG) in nationales Recht überführt. |
| BFSG | Das Barrierefreiheitsstärkungsgesetz (BFSG) ist seit dem 28. Juni 2025 in Kraft. Es verpflichtet viele privatwirtschaftliche Anbieter, ihre Webangebote barrierefrei zu gestalten. Damit gelten erstmals auch für private Unternehmen verbindliche gesetzliche Anforderungen an die digitale Barrierefreiheit. |
Checkliste für barrierefreie Websites
-
01
Trennen Sie Inhalt, Struktur und Design strikt: Das ermöglicht im Nachhinein eine problemarme Aktualisierung der Inhalte ohne Eingriffe in das Design und umgekehrt.
-
02
Verwenden Sie skalierbare Maßeinheiten: Geben Sie Maßeinheiten für Schriften, Bereiche und Abstände usw. relativ an (em- oder %-Angaben). Da manche Nutzer:innen die Funktion der Browser zur Vergrößerung von Schriften etc. nutzen, sollte selbst bei einer 200 % Vergrößerung der Inhalt noch gut lesbar und erkennbar sein.
-
03
Stellen Sie Responsivität sicher: Eine Website sollte auf allen Endgeräten gut lesbar sein.
-
04
Halten Sie eine aussagekräftige Struktur ein: Setzen Sie die Überschriftenhierarchie h1-h6 korrekt ein. Es darf nur eine Hauptüberschrift (h1) existieren, auf die eine h2 und im weiteren Verlauf des Inhalts wiederum entweder eine weitere h2 oder eine h3 folgt.
-
05
Nutzen Sie HTML-Grundbegriffe: Diese sollten stets verwendet werden (z. B. für das Einbinden individueller Styles per style-Angaben).
-
06
Sorgen Sie für eine barrierefreie Navigation: Das Bewegen durch die Website sollte leicht und einfach zu verstehen sein. Für Menschen, die keine Maus bedienen können, ist daher auch die Navigation per Tastatur bedeutend.
-
07
Achten Sie auf das Kontrastverhältnis: Setzen Sie auf kontrastreiche Farben. Achten Sie allem auf einen ausreichenden Kontrast zwischen Vorder- und Hintergrundfarben (gerade für Texte mit kleiner Schriftgröße wichtig).
-
08
Formulieren Sie Inhalte prägnant und verständlich: Verwenden Sie einen einfachen Satzbau und verzichten Sie weitgehend auf Fremdwörter.
-
09
Verwenden Sie Hochdeutsch: Mit leicht verständlicher Sprache in Hochdeutsch erreichen Sie alle Nutzer:innen besser. Hochdeutsch wird eher von Vorleseprogrammen erkannt als Jugendsprache oder ähnliches – sollte diese Sprache aber beabsichtigt oder gar Fremdwörter für den Kontext relevant sein, empfiehlt sich ein zusätzliches Lexikon mit Erklärungen.
-
010
Zeichnen Sie Akronyme und Abkürzungen aus: Nutzen Sie dafür geeignete HTML-Elemente wie <abbr>.
-
011
Pflegen Sie aussagekräftige Metadaten: Befüllen Sie Title-Tags und Meta-Description.
-
012
Nutzen Sie konsequent Textalternativen/Bildbeschreibungen (Alternativtexte): Das alt-Attribut sollte für Bilder und Formulare immer ausgefüllt sein, da Vorleseanwendungen diese für die Sprachausgabe des Inhaltes benötigen. Das title-Attribut ist ebenso wichtig, gerade für Links.
Assistive Technologie für mehr Barrierefreiheit im Internet
Menschen mit Behinderung stoßen bei der Benutzung von Computern und anderen Endgeräten auf gewisse Barrieren, die ihnen den Zugang zu gesuchten Informationen verwehren. Assistive Technologien sind dafür geeignete Hilfsmittel. Sie erlauben es diesen Menschen, überhaupt erst in die Welt der Digitalität einzutauchen.
Screenreader und Braille-Zeilen

Screenreader gehören zu den speziellen Ausgabegeräten, die vor allem blinden Menschen die Navigation durch eine Website ermöglichen. Sie lesen Nutzer:innen sämtliche Inhalte und Elemente (Grafiken, Text etc.) vor. Das Ganze wird wahlweise über Lautsprecher oder Kopfhörer wiedergegeben.
Zudem können Nutzer:innen mit einem Screenreader Kontaktformulare ausfüllen oder Links erkennen. Diesen folgen sie dann entweder auf eine andere Seite oder überspringen sie zum jeweils nächsten Link. All das funktioniert allerdings nur dann problemlos, wenn Ihre Seite auch so programmiert wurde, dass der Screenreader die Seitenstruktur Ihrer Website erkennt. Links und Formulare müssen dafür als solche gekennzeichnet sein.
Neben dem Screenreader sind aber vor allem Braille-Zeilen relevant für blinde Menschen. Sie bestehen aus einer Lochmasken-Schiene, durch die einzelne Stifte beim Auslesen des Textes hochgedrückt und als Braille-Schrift wiedergegeben werden. Hier wird der Inhalt also nicht auf akustischer, sondern auf taktiler Ebene ausgegeben.
Tastatursteuerung
Es gibt unzählige Ausprägungen von speziellen Tatstaturen: Von außergewöhnlich großen zu sehr kleinen Tasten sowie besonderen Tastenbelegungen für die Bedienung mit nur einer Hand ist alles dabei. Die Tastatur kann manuell oder über andere Körperteile (Ellenbogen, Kopf etc.) bedient werden.
Menschen mit eingeschränkter Motorik nutzen in der Regel Tastaturen, die auf ihre Bedürfnisse angepasst sind. So kommen zum Beispiel Touchpads, Minitastaturen oder Joysticks zum Einsatz. Auch die Steuerung über einen Kopf- sowie Mundstab ist möglich.
Spracheingabe

Als Alternative zur Tastatursteuerung nutzen viele Menschen, deren Sehfähigkeit eingeschränkt ist, Softwarelösungen, die eine Bedienung des Computers über die Sprache ermöglichen. Eine sogenannte Spracherkennungssoftware kann aber auch bei anderen körperlichen Einschränkungen zielführend sein.
Die Spracherkennungssoftware wandelt gesprochene Worte in Text um, überträgt sie und gibt sie aus. Grundsätzlich wird zwischen einer sprecherabhängigen und sprecherunabhängigen Spracherkennung unterschieden.
Bei der sprecherabhängigen Spracherkennung muss die Software, anders als bei der sprecherunabhängigen Erkennung, auf die Stimme und Sprechweise der sprechenden Person abgestimmt werden. Dies erfordert ein gezieltes Sprachtraining.
Vergrößerungssoftware
Eine Vergrößerungssoftware lohnt sich besonders für Menschen mit einer temporären oder dauerhaften Sehschwäche und ermöglicht eine pixelweise Vergrößerung des Computerbildes. Dabei spielt die Software immer einen bestimmten vergrößerten Bildschirmausschnitt aus, der durch den Nutzer über spezielle Farb- und Kontrasteinstellungen optisch verändert werden kann.
Navigierbarkeit durch ein barrierefreies Web-Angebot
Die Navigation durch eine barrierefreie Website wird oft über spezielle HTML- oder JavaScript- Einstellungen geregelt. Eine bestimmte Reihenfolge der Links oder der Steuerelemente wird dafür über tabindex ermöglicht. Neben tabindex gibt es noch den Accessible Rich Internet Snippet (ARIA), der vor allem für Screenreader von großer Bedeutung ist.
Verwendung von tabindex
Zur Navigation durch eine Seite werden normalerweise mittels der Tabulatorentaste Links und Steuerelemente nacheinander in einer bestimmten Reihenfolge im Quelltext angesprungen. Die Tab-Reihenfolge muss in der Regel also nicht verändert werden. Mit dem HTML-Attribut tabindex ist das möglich – empfehlenswert ist es allerdings nicht.
Auch wenn das tabindex-Attribut noch im HTML als valide gilt, betrachtet Google es als einen ungünstigen Lösungsansatz. Die Umsetzung ist zumeist fehlerhaft und zieht Probleme für Nutzer:innen nach sich.
Accessible Rich Internet Application (ARIA)
Der WAI-ARIA ist ein Webstandard des W3C und ermöglicht Webentwickler:innen, Webinhalte und Applikationen für Menschen mit Behinderungen und anderweitigen Einschränkungen zugänglich zu machen. So lassen sich mittels ARIA-Element Navigations-Landmarken sowie JavaScript-Widgets hinzufügen und Live-Content-Aktualisierungen barrierefrei gestalten. Es ist bereits in den meisten Browsern und Screenreadern implementiert.
ARIA kommt vor allem dann zum Einsatz, wenn das HTML nicht die nötige Semantik für die Accessibility aufbringt. Achten Sie bei der Verwendung darauf, dass die Semantik des HTML nicht umdefiniert wird. Es ist nur als Ergänzungstechnik zu verstehen und auch nur dann einzusetzen, wenn Vorheriges der Fall ist.
Folgende Attribute können eingesetzt werden:
| Attribut | Bedeutung |
| aria-label | Bezeichnung für ein HTML-Element |
| aria-hidden | definiert die Art des HTML-Elements (z. B. article, alert oder slider) |
| aria-live | Ist für Statusmeldungen zuständig (sagt dem Screenreader, ob und wann er die:den Benutzer:in unterbrechen soll, um sie:ihn von aktuellen Veränderungen in Kenntnis zu setzen.) |
| aria-live="polite" | Bedeutet, dass Aktualisierungen eine geringe Dringlichkeit haben. Die:der Nutzer:in erhält die Informationen dazu erst, wenn sie:er gewisse Aktivitäten (z. B. Tippen, Lesen) unterbricht. |
| aria-live=“assertive“ | Bedeutet, dass Aktualisierungen eine hohe Dringlichkeit haben. Die:der Nutzer:in wird unmittelbar informiert und in ihren:seinen Aktivitäten unterbrochen. Das geschieht vor allem bei Fehlermeldungen. Sind mehrere Live-Regionen auf einer Webseite vorhanden, entscheidet das aria-live-Attribut über die Reihenfolge der Benachrichtigungen. Der Wert „assertive“ hat dabei immer Vorrang. |
| aria-live=“off“ | Deaktivieren der Statusmeldungen |
Audit Möglichkeiten zum Testen auf Barrierefreiheit
Wenn Sie Ihre Website auf Barrierefreiheit beziehungsweise Accessibility (=Zugänglichkeit) überprüfen wollen, können Sie dies mit folgenden, teils kostenfreien Tools selbst in die Hand nehmen.
Lighthouse
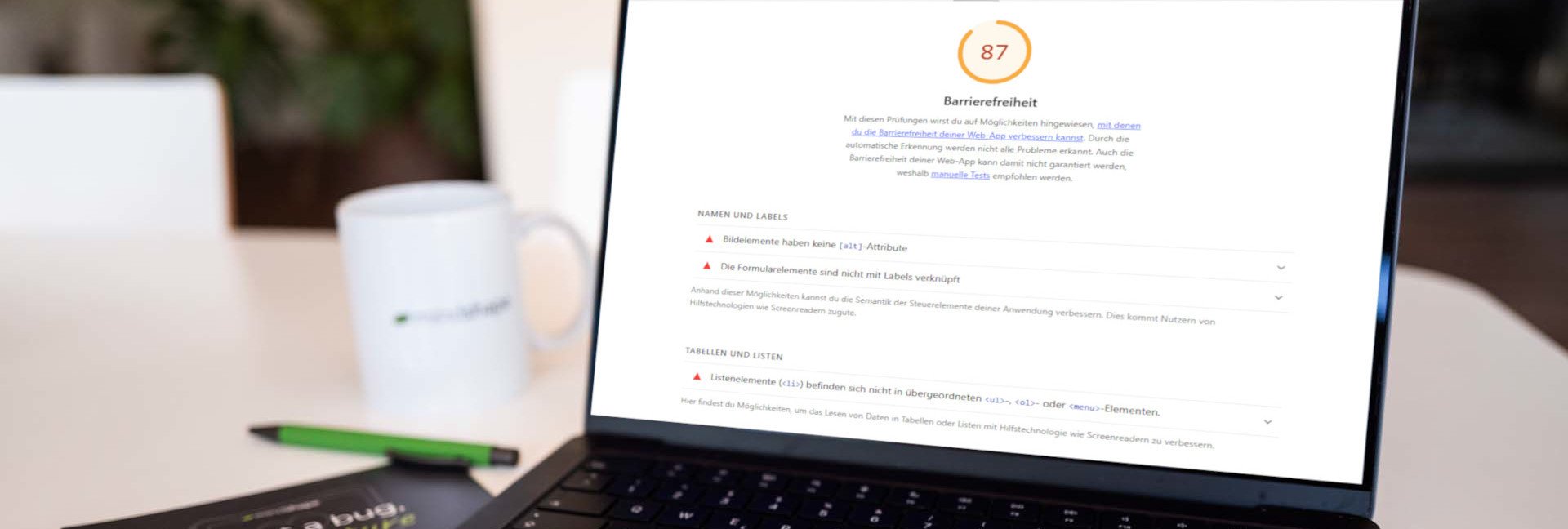
Lighthouse ist in die Chrome Developer Tools integriert und ermöglicht viele verschiedene Tests auf Webseiten, so auch der Test auf Accessibility. Seit 2018 ist Lighthouse ein fester Bestandteil des Google Chrome Browsers und kann per Klick auf die Taste F12 und dann auf „weitere Tools“ im Menü geöffnet werden.
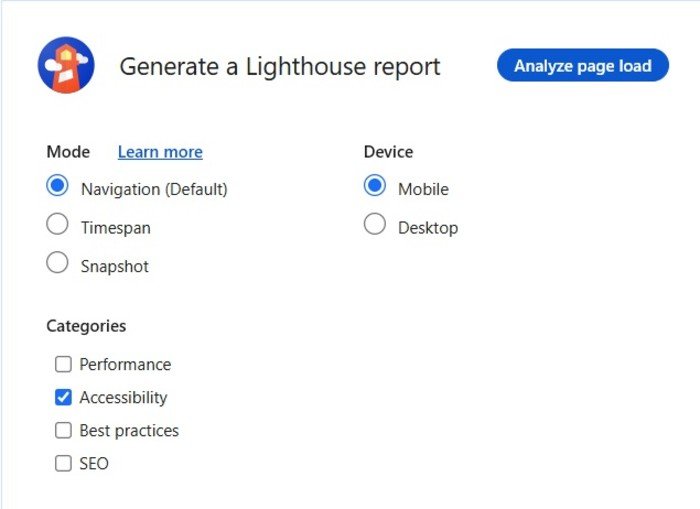
Befinden Sie sich auf der Seite, die Sie testen wollen, wählen Sie den Reiter „Lighthouse“ aus. Daraufhin öffnet sich dann folgendes Fenster.
Nun klicken Sie die gewünschten Test-Optionen, hier „Accessibility", an. Dazu können Sie auswählen, für welches Endgerät (Desktop oder Mobile) Sie den Test durchführen möchten. Mit dem Klick auf „Analyze page load“ beginnt der Test und Sie können gespannt auf Ihre Auswertung warten.
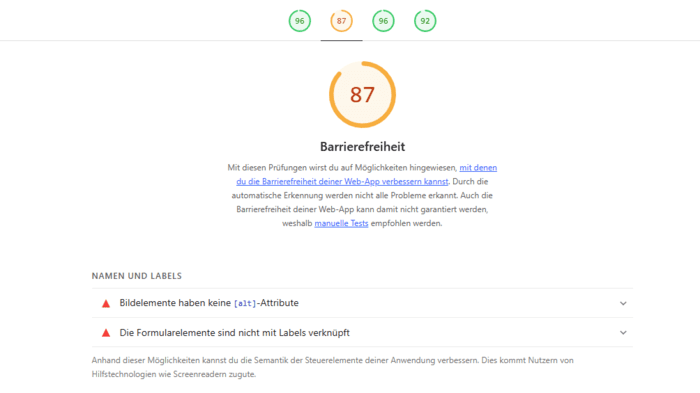
Kleiner Tipp: Ist die Punktzahl oben rechts unter 80, sollten Sie Ihre Seite optimieren. Was dabei den größten Optimierungsbedarf darstellt, können Sie in der Auflistung Ihres Ergebnisses erkennen.
BITV-Test
Das Testverfahren zur BITV wurde vom Bundesministerium für Arbeit und Soziales innerhalb des Projektes „Barrierefrei informieren und kommunizieren (BIK)“ entwickelt. Ihm liegen die Anforderungen der Barrierefreie-Informationstechnik-Verordnung (BITV) zugrunde. Die BITV wiederum basiert auf den Vorgaben der Web Content Accessibility Guidelines (WCAG) der Web Accessibility Initiative (WAI).
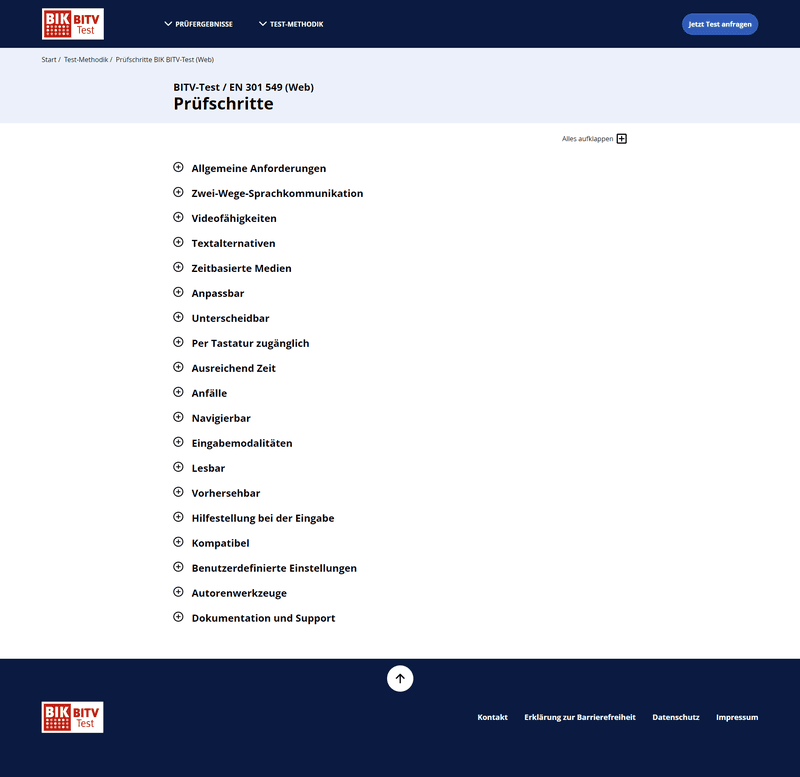
Der BITV-Test beinhaltet 60 Prüfschritte. Zu jedem Prüfschritt gibt es ausführliche Erläuterungen, die genau besagen, was geprüft wird, warum das wichtig ist und wie in der Prüfung vorzugehen ist. Das Testverfahren ist vollständig offengelegt.
Entwicklungsbegleitende und abschließende BITV-Tests können Sie bei erfahrenen Expert:innen in den BITV-Test Prüfstellen in Auftrag geben. Sie können aber auch eine Selbstbewertung nach BITV vornehmen. Diese dient Ihnen als Einschätzung zum Stand der Zugänglichkeit Ihrer Website.
Siteimprove
Siteimprove ist ein kommerzielles Online-Tool, das automatisierte Testverfahren anbietet, die Ihre Website gemäß der WCAG überprüfen. Unter Angabe Ihrer URL und Ihrer Geschäfts-E-Mail erhalten Sie eine Auswertung Ihrer Website sowie Optimierungsvorschläge bezüglich der Accessibility per Mail.
WAVE-Toolbar
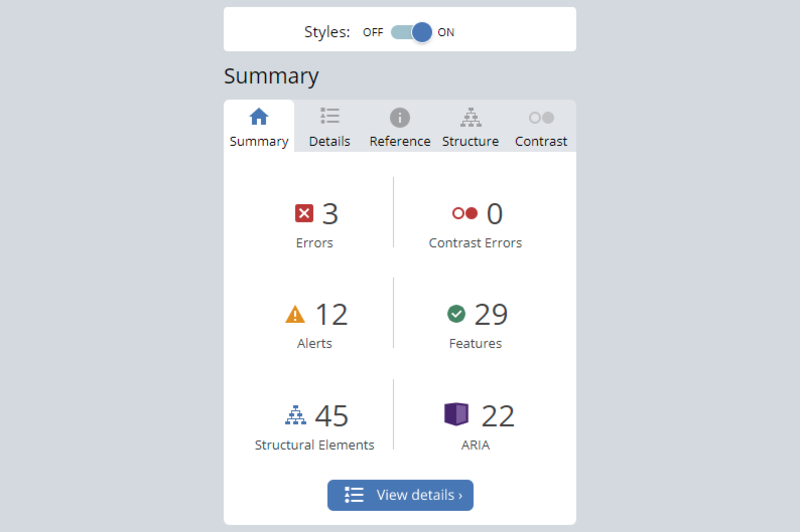
Die WAVE-Toolbar wurde von WebAIM.org entwickelt. Mittels dieser Überprüfung lassen sich wichtige Schlüsse über Ihre Website bezüglich der Zugänglichkeit ziehen. Um die Prüfung zu starten, rufen Sie das Online-Tool auf und geben die URL ein. Die Ergebnisse werden dann mit Symbolen direkt auf der geprüften Seite angezeigt.
Wenn Sie möchten, können Sie sich das Tool auch als Extension für Ihre Google Chrome Browser runterladen.
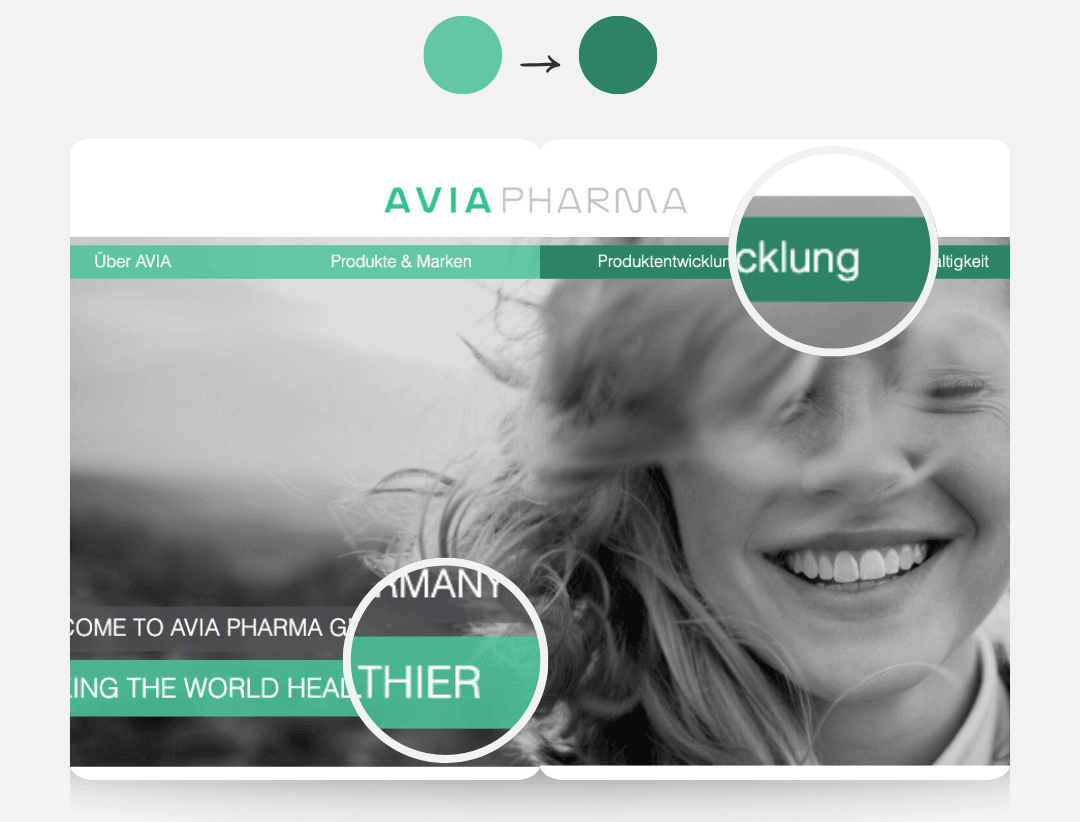
Color-Contrast-Analyser
Der Color-Contrast-Analyser prüft Ihre Website auf Farbkontrastprobleme gemäß den WCAG-Anforderungen und einem Algorithmus zur Berechnung des Kontrastverhältnisses des W3C. Dem Ergebnis können Sie dann entnehmen, ob das Verhältnis zwischen Vorder- und Hintergrundfarbe stimmt und ob alle Konformitätsstufen berücksichtigt wurden.
Unser Fazit zu barrierefreien Websites
Da heutzutage immer mehr Informationen online zugänglich sind, wird auch die Barrierefreiheit von Websites zunehmend wichtiger. Damit ist das Thema auch für eine Vielzahl von Unternehmen relevant, die auf verschiedene Zielgruppen eingehen, die Bedienbarkeit erhöhen und das bestmögliche Nutzererlebnis bieten möchten.
Allerdings sind barrierefreie Websites auf keinen Fall zu unterschätzen. Sie erfordern zunächst einmal die Kenntnis über verschiedene Standards, die auf Ihrer barrierefreien Website Berücksichtigung finden sollten. Die strikte Trennung von Inhalt, Struktur und Design sind dafür sehr hilfreich und eine wesentliche Grundlage für die Zugänglichkeit eines Webauftritts.
Unser Kickstarter Barrierefreiheits-Check ist die optimale Möglichkeit, um sich einen ersten Eindruck zu verschaffen, an welchen Stellen Ihrer Website Optimierungsbedarf herrscht. Der große Barrierefreiheits-Audit lohnt sich, wenn Sie aufgrund von Vorgaben oder Zielgruppen eine hochgradig barrierefreie Website nach aktuellen Standards und Richtlinien benötigen.
Häufige Fragen zu barrierefreien Websites
Wann ist eine Website barrierefrei?
Eine Website gilt als barrierefrei, wenn sie von allen Besucher:innen ohne Einschränkungen genutzt werden kann. Barrierefreiheit schließt sowohl die Nutzung durch Menschen ohne als auch mit Behinderung (Einschränkungen des Hörens, Sehens oder der motorischen Fähigkeiten) ein. Auch bestehen keine technischen Barrieren, beispielsweise durch die fehlende Ausgabemöglichkeit über gängige Webbrowser. Alles in allem: Barrierefreiheit steht für hohe Benutzerfreundlichkeit.
Wie kann ich meine Website auf Barrierefreiheit testen?
Zum Test der Barrierefreiheit einer Website gibt es verschiedene kostenlose als auch kostenpflichtige Tools und Anlaufstellen. Um einen ersten Eindruck zur Zugänglichkeit einer Website zu erhalten, eignet sich das kostenfreie Tool Lighthouse, das in den Chrome Developer Tools integriert ist. Für eine umfangreiche Prüfung empfehlen wir unseren
.Wo finde ich gute Beispiele für eine barrierefreie Website?
Gute Beispiele für barrierefreie Websites, die im Sinne der BITV barrierefrei sind, finden Sie unter https://www.bitvtest.de/sites_und_agenturen/barrierefreie_websites.html.
Welche Gesetze gelten in Bezug auf barrierefreie Websites?
Durch das Gesetz zur Gleichstellung behinderter Menschen sind öffentliche Stellen des Bundes zur barrierefreien Umsetzung von Websites verpflichtet. Die Anforderungen hierzu sind in der Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) definiert. Übergeordnet dazu existieren die weltweiten Standards der Web Accessibility Initiative (WAI), welche in den Web Content Accessibility Guidelines (WCAG) festgehalten sind. Die BITV 2.0 basiert auf diesen Standards. Seit Juni 2025 gilt zusätzlich das Barrierefreiheitsstärkungsgesetz (BFSG). Es verpflichtet auch viele privatwirtschaftliche Anbieter, ihre digitalen Produkte und Dienstleistungen barrierefrei zu gestalten.