Magazin Conversion Design: Gestaltungsgrundlagen
Nach unseren Artikeln zum Thema Conversion-Rate-Optimierung (CRO) mit dem LIFT-Modell geben wir Ihnen heute einen Überblick darüber, was aus gestalterischer Sicht beachtet werden sollte, um die Nutzerfreundlichkeit einer Seite zu erhöhen. Mit einer strategisch gut gestaltete Landingpage können Sie die Conversion-Rate maßgeblich beeinflussen. Wir geben wertvolle Hinweise zur Konzeption eines Designs, welches die Conversions auf Ihrer Seite fördert.
Conversion Design - die theoretischen Grundlagen
Seitenaufbau
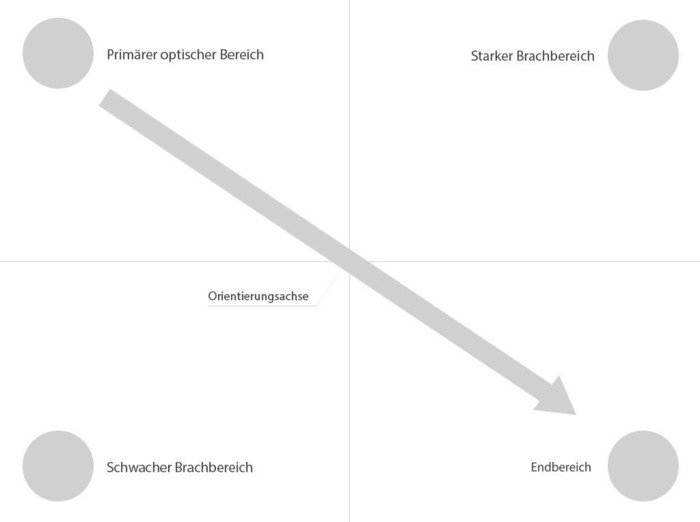
Was muss beim Aufbau einer Seite beachtet werden, um diese konversationsfreundlich zu gestalten? Wertvolle Hinweise liefert das Gutenberg-Diagramm. Das nach dem Erfinder des modernen Buchdrucks benannte Modell unterteilt die visuellen Medien in vier Bereiche.
Der Bereich, welcher am stärksten wahrgenommen wird, befindet sich oben links. Die Aufmerksamkeit des Betrachters nimmt von oben nach unten sowie von links nach rechts ab.
Bei der Hierarchie der Elemente sollte man deshalb darauf achten, die wichtigen Dinge oben zu platzieren und den Benutzer visuell zum Call To Action (CTA) zu führen. Hierbei spielt die Anordnung der Seitenelemente eine entscheidende Rolle. Als Erstes ist es wichtig zu wissen, dass Elemente, die nah beieinander liegen als Gruppe wahrgenommen werden. Seitenelemente bilden idealerweise einen „Pfeil“ oder eine umgekehrte Pyramide, um den Blick von oben nach unten zu dem Button zu bringen, der in Verbindung mit der Headline und dem Beschreibungstext den Nutzer zum Konvertieren bringt.
Above the Fold
„Das ist ja so leer im Kopfbereich“, oder „Bitte packen Sie noch diese 10 Bilder und diese 1.000 Zeichen Text in den Header“, gerne aber auch „Kann man nicht alles in den oberen Bereich packen, sodass man die Seite nicht scrollen muss?“ Diese und ähnliche Aussagen hört man von Auftraggebern häufig. Sie alle stützen sich auf den Mythos „Above the fold.“
Für diejenigen die den Begriff zum ersten Mal hören: Der „Fold“ (deutsch: Falz) ist im Zeitungsdruck der Bereich, den man sieht, wenn man die Titelseite einer Zeitung gefaltet vor sich hat. Was in diesem Bereich gedruckt wird, wird auf den ersten Blick wahrgenommen. Übertragen auf das Web sind dies etwa die ersten 600 Pixel. Einige ambitionierte Webseitenbetreiber legen es deshalb darauf an, möglichst viele ihrer Inhalte bereits im Kopf-Bereich der Seite unterbringen. Wie Sie sich sicher vorstellen können, ist ein völliger überfüllter Kopfbereich allerdings wenig zielführend. Zu viele Elemente am Seitenanfang bewirken eher das Gegenteil: Die Aufmerksamkeit schwindet. Natürlich ist auch der umgekehrte Fall nicht ideal. Befindet sich auf dem oberen Teil der Seite lediglich ein großes Bild und keine Inhalte, wird sich der Besucher wahrscheinlich ebenfalls schnell abwenden. Hier gilt es das richtige Maß zu finden.
Seitenelemente
Das Verständnis über die Wahrnehmung von einzelnen Seitenelementen hilft bei der Konzeption einer nutzerfreundlichen Landingpage. Bilder nimmt der Mensch als Erstes wahr. Zunächst achtet er dabei auf die groben Formen, danach auf die Bildinhalte und Details. Auch Bewegungen (Videos, animierte Elemente) erhalten große Aufmerksamkeit. Texte spielen eher eine nachgeordnete Rolle. Wenn man allerdings mit Extremen arbeitet, kann man die gewohnte Wahrnehmung täuschen. Platziert man zum Beispiel eine große Überschrift auf einem Bild, das mit einer halbtransparenten Fläche überdeckt ist, so nimmt man zuerst den Text wahr und danach das Bild.
Bilder groß im Kopfbereich darzustellen war einer der vielen (und auch einer der guten Trends) der letzten Jahre, jedoch gibt es hier auch negative Beispiele. Unvorteilhaft ist es, wenn der auf dem Bild platzierte Text einen zu geringen Kontrast hat und der Besucher raten muss, worum es sich handelt. Wenn das Bild dazu keine Auskunft über den zu erwartenden Nutzen der Seite gibt, verliert der Benutzer schnell die Lust und wendet sich ab. Professionelle und themenbezogene Bilder laden ein, auf der Seite zu verweilen und sie genauer zu betrachten. Zu vermeiden sind Bilder, die zu weit vom Thema entfernt sind, da man den Benutzer dadurch leicht verwirren kann.
Nicht nur große Bilder, sondern auch große Schriften sind im Web üblich geworden. Auch hier muss der Ersteller drauf achten, es nicht zu übertreiben. Ist die Schrift, beispielsweise der Headline, zu groß, fällt es schwer, die Wörter schnell zu erkennen und im schlimmsten Fall ergibt das auf mobilen Geräten dann einen Buchstaben pro Zeile – Lesbarkeit geht anders.
Farbgebung
Farben spielen eine, wenn nicht sogar die wichtigste Rolle. Farben können Ihre Marke, Ihr Produkt oder Ihre Dienstleistungen unterstreichen. Verbunden mit Schrift und Bild können Sie so Vertrauen schaffen, Seriosität erzeugen oder bestimmte Gefühle wecken. Ebenso können Sie den Nutzer abschrecken und verwirren, wenn die Farbgebung der Webseite nicht zu Ihrer Firma, Ihrem Produkt oder Ihrem Image passt.
Ein weiterer wichtiger Punkt bei der Gestaltung von Landingpages ist der Kontrast. Stellen Sie sich vor, sowohl das Logo, die halbtransparente Fläche über dem Bild im Kopfbereich als auch der Call-To-Action-Button sind blau. Nichts sticht wirklich hervor. Was ist hier nun besonders wichtig? Mit einem Farbakzent können Sie die Aufmerksamkeit des Betrachters gewinnen. Dieser sollte sich gut von der vorherrschenden Farbe auf der Webseite abheben, muss aber damit harmonieren. Generell kann man jede Farbe mit jeder Farbe kombinieren, allerdings sollte man immer auf die gemeinsame Wirkung achten, um das optimale Ergebnis zu erzielen.
Fazit
Zusammenfassend sind folgende Punkte für eine benutzerfreundliche Landingpage besonders wichtig:
- Wichtige Elemente nach oben
- Hierarchie sinnvoll aufbauen (Headline -> Beschreibung -> Call-To-Action)
- Benutzer-Aktionen auf das Wesentliche reduzieren
- Elementen Platz geben um zu wirken
- Kernaussage mit großen Bildern unterstützen
- Call-To-Action Button farblich vom Rest der Seite hervorheben
- Farben bewusst einsetzen, also passend zum Corporate Design oder zum Image das man vermitteln möchte
Im nächsten Teil des Artikels zeigen wir an konkreten Beispielen, wie die theoretischen Grundlagen praktisch anzuwenden sind.
Praktische Beispiele für Conversion Design
Nachdem wir Ihnen im ersten Teil des Artikels zum Conversion Design die theoretischen Grundlagen zur Gestaltung einer nutzerfreundlichen Landingpage vorgestellt haben, möchten wir Ihnen diese Prinzipien nun an praktischen Beispielen verdeutlichen.
Beispiel 1: Trello

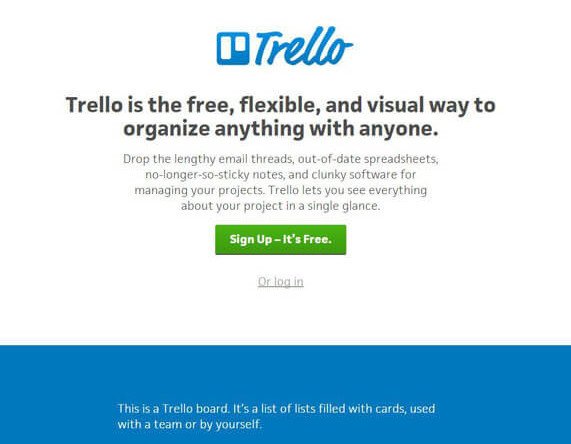
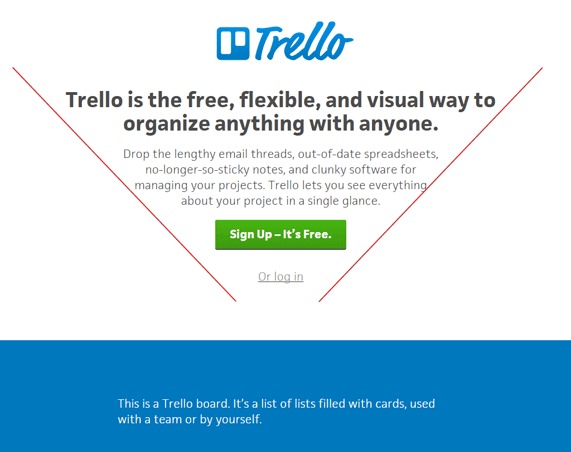
Ein Beispiel für eine gute Landingpage ist Trello, ein kostenloses Organisations-Tool. Hier wird anhand des Seitenaufbaus sehr gut deutlich, wie der Leser zum Call-to-Action Button (CTA) geleitet wird (siehe Abbildung 2). Die Anordnung der Elemente gleicht einem Pfeil oder einer umgekehrten Pyramide, die den Leser an die entsprechende Stelle der Seite führt.

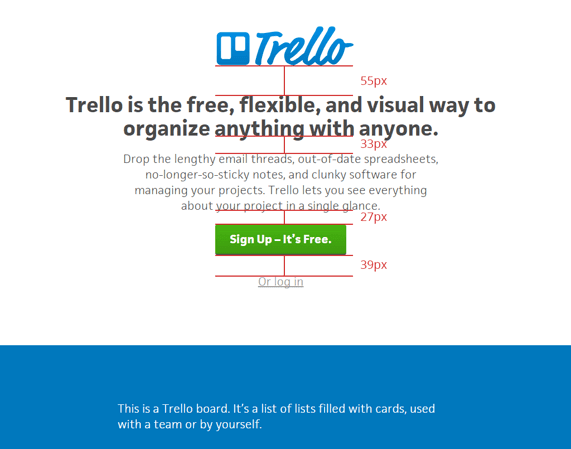
Der visuelle Fokus liegt durch Position, Farbe und Größe ganz klar auf dem Logo. Anschließend nimmt man die Überschrift wahr, gefolgt von dem sehr gut lesbaren Beschreibungstext, der letztendlich zu dem CTA führt. Hier ist die Anordnung zu Gruppen ebenfalls gut erkennbar. Das Logo und der sehr unauffällige Link zum Login für bereits registrierte Benutzer haben etwas mehr Abstand zu dem Bereich (siehe Abbildung 3), der den Nutzer letztendlich dazu bringen soll, sich zu registrieren. Hier wurde also dezent mit Abständen gearbeitet, um eine visuelle Gruppierung und damit einen Fokus-Bereich zu schaffen.

Was hier ein wenig negativ auffällt ist, dass die Abstände nicht einheitlich sind und auch die Zahlenwerte für die Abstände scheinen sehr willkürlich, wie es leider auf vielen Webseiten der Fall ist. Farblich ist das Ganze wiederum sehr gut gelungen. Die Button-Farbe hebt sich von der Hauptfarbe ab, ohne einen visuell störenden Kontrast zu bilden. Der Text ist nicht komplett schwarz, was für die Augen angenehmer ist. Ebenfalls auffällig ist die nicht vorhandene Navigation. Eine Navigation ist immer ein möglicher Blickfang für den Betrachter und könnte ihn so davon abhalten, das eigentliche Landingpage-Ziel zu erfüllen.
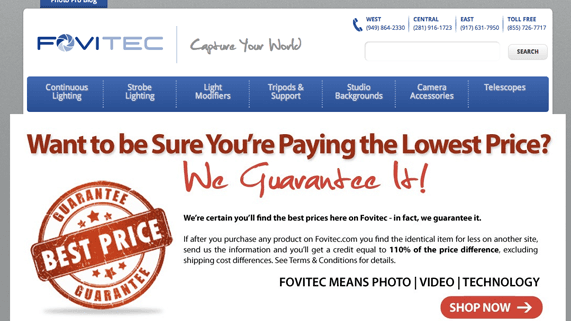
Beispiel 2: Fovitec

Wussten Sie direkt worum es auf der Seite geht? Die zweite Landingpage, die wir uns anschauen, ist ein gutes Beispiel dafür, wie Sie es falsch machen können. Eine gute Landingpage sollte immer vermitteln, worum es auf der Seite geht. Dass es sich um Foto- und Videozubehör handelt, sieht man zu spät. Das Logo hat eine Kamera-Blende und wenn man sich auskennt erkennt man auch an den Menüpunkten worum es geht, jedoch hätte man hier mit Bildern oder einem Claim (“Kamera- und Videozubehör mit Tiefpreis-Garantie”) arbeiten können. Das Design und der Aufbau schrecken den Erstbesucher also eher ab, als ihn zum Kaufen zu animieren.
Auch die Farben sind nicht optimal gewählt. „Rot und Blau trägt Kaspers Frau“ – dies ist ein Spruch, welchen Sie in der Farbenlehre häufig hören werden. Gemeint ist, dass Sie ein volles Rot nicht mit einem vollen Blau kombinieren sollten. Dazu kommt, dass die Abstände sehr gering sind. Dadurch bleibt unklar, wohin Sie als Erstes schauen sollen. Um eine hohe Conversion-Rate zu erhalten, sollten Sie die Aufmerksamkeit jedoch gezielt lenken.
Beispiel 3: Health Point

Ein weiteres Negativ-Beispiel ist die Seite von Health Point. Zu viel Kontrast bei den Farben ist nicht gut, zu wenig (oder wie hier keiner) ist aber ebenfalls schlecht, da die Elemente einen Einheitsbrei ohne richtigen Fokus bilden. Sie könnten sich fragen, wieso die einzige Akzentfarbe in einer Illustration steckt (das Rote Kreuz auf dem Arztkoffer), möchte man doch, dass der Benutzer auf den Button unter dem Text klickt. Unvorteilhaft ist zudem, dass man die Pfeile der Slideshow im Kopf-Bereich aus der Seitenbegrenzung herausziehen kann. So kann man dem Inhalt mehr Platz geben und beispielsweise die Überschrift größer machen. Der Beschreibungstext unter der Überschrift ist inhaltlich etwas zu lang und der Call-To-Action sollte sich farblich stärker abgrenzen. Zu empfehlen wäre zum Beispiel ein saftiges Grün, welches wir bei einer Seite, auf der es um Gesundheit geht, fast erwarten. Insgesamt wirkt die Seite durch zu verspielte Typografie, eine unpassende Farbwelt und Texturen im Hintergrund eher unseriös. Weniger wäre hier mehr!
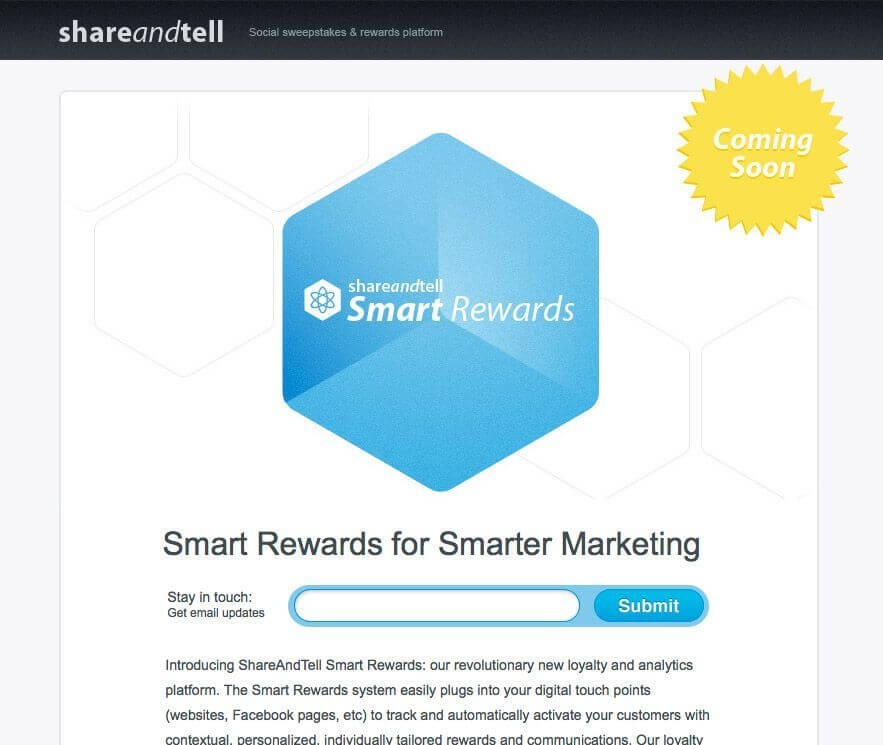
Beispiel 4: Smart Rewards

Als letztes Beispiel haben wir hier eine Landingpage, die sich sehen lassen kann! Ein prominent platziertes Logo, das mit seiner nach unten hin spitzen Form (die „Lese-Schwerkraft“ lenkt uns immer eher nach unten als nach oben) zur Hauptaussage und anschließend zum Call-To-Action führt. Einzig der nicht vorhandene Beschreibungstext nach der Überschrift fehlt ein wenig, dafür bietet die Seite aber einen informativen Fließtext für die wirklich interessierten Leser. Die Tatsache, dass der Call-To-Action dieselbe Farbe hat wie das Logo, ist in diesem Fall nicht schlimm, da den Elementen Raum gegeben wird. Einen zusätzlichen Farbakzent liefert das Emblem „Coming Soon“, welches die Aufmerksamkeit für die Seite erhöht.
Fazit
Abschließend haben wir die besten Tipps für die gestalterische Optimierung Ihrer Landingpage noch einmal für Sie zusammengefasst:
- Gute Hierarchie: Elemente als umgekehrte Pyramide anordnen und den Leser so zum Call-To-Action führen.
- Lassen Sie den Besucher nicht los: Verringern Sie die Navigationspunkte im Kopf-Bereich (oder blenden Sie sie aus) und führen Sie den Nutzer zu dem Button, den er auch drücken soll.
- Freiraum: Geben Sie Ihren Inhalten Platz zum Atmen. Eine Landingpage ist keine Zeitungsanzeige, auf der Sie so viel Text wie möglich auf so wenig Platz wie möglich platzieren müssen. User scrollen spätestens seit Facebook gerne, der Platz kostet nicht extra und die Inhalte werden besser wahrgenommen.
- Legen Sie eine zentrale Aktion fest, die der Benutzer durchführen soll. Überladen Sie ihn nicht mit zu vielen Optionen.
Am Ende bleibt zu sagen: Natürlich gibt es in Designfragen kein grundsätzliches Richtig oder Falsch. Die Gestaltung ist abhängig von vielen Faktoren, wie dem Produkt und der Zielgruppe. Machen Sie A/B-Tests um herauszufinden, was für Ihre Zielgruppe der beste Weg ist. Sie möchten Ihre Inhalte verbessern um eine höhere Conversion-Rate zu erzielen oder wissen gar nicht, was ein A/B-Test ist? Hier geht es zu unserem Beitrag, der sich mit dem Thema tiefergehend auseinandersetzt.
Wir hoffen dieser Beitrag hat Ihnen geholfen und Ihnen einige hilfreiche Ansätze zur Gestaltung einer für Conversions optimierten Landingpage geliefert. Kennen Sie ein paar besonders gute oder besonders verbesserungswürdige Landingpages? Oder würden Sie gerne mehr zu einem bestimmten Punkt dieses Artikels wissen? Hinterlassen Sie einen Kommentar – wir freuen uns auf Ihre Rückmeldung!