Magazin Paginierung und SEO: Die besten Methoden für Shops & Co.
Tl;dr: SEO-Key-Facts
- Kategorisierung first, Paginierung second: Kümmern Sie sich zuerst um Ihre Kategorien und heben Sie die darin enthaltenen SEO-Schätze vor.
- Sortierung ist extrem wichtig: Implementieren Sie eine Möglichkeit, geschäftsrelevante Elemente (Produkte, News etc.) auf der ersten Seite einer Paginierung anzuzeigen. Oft macht nur ein kleiner Teil der Produkte den Großteil des Umsatzes aus.
- One-size-fits-all gibt es nicht: Weder technisch noch konzeptionell gibt es eine Einheitslösung. Entwickeln Sie die Lösung, die zu Ihrem Fall passt.
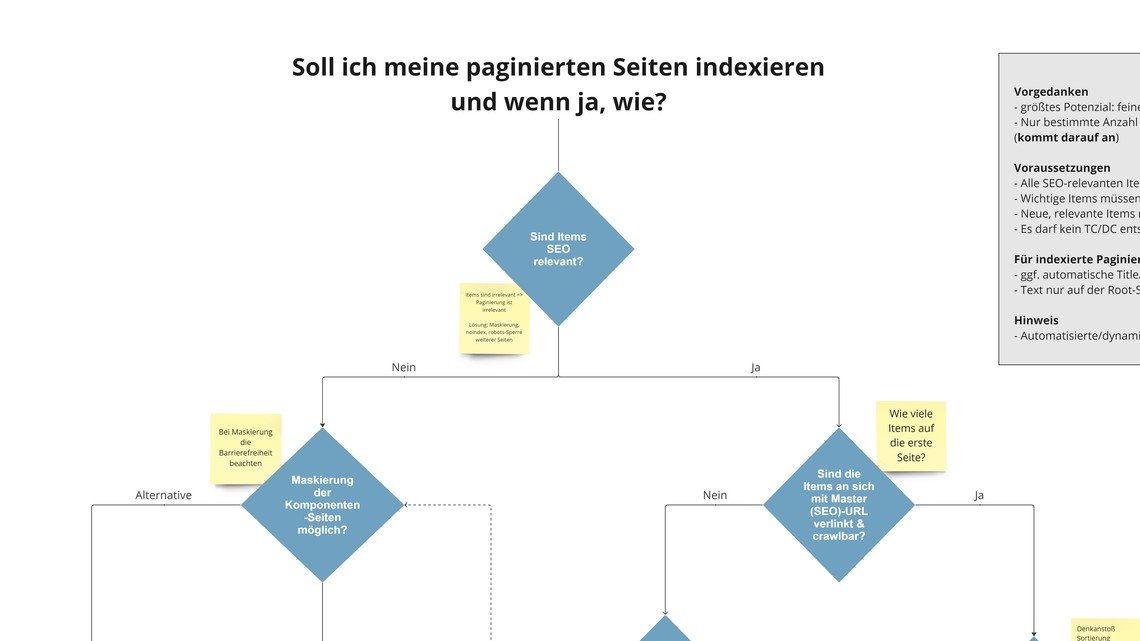
Unser Entscheidungsbaum kann Ihnen dabei helfen, die für Sie passende Lösung zu finden.
Was ist Paginierung eigentlich?
Der Begriff „Paginierung“ (auch „Pagination“) beschreibt die Verteilung von zusammenhängenden Inhalten auf mehr als einer URL. Um die Seiten für die Benutzer:innen kürzer und übersichtlicher zu gestalten, kann dabei jeweils zu den nachfolgenden und vorhergehenden Seiten „geblättert“ werden. Die einzelnen Seiten einer zusammenhängenden Serie werden auch als Komponentenseiten bezeichnet.
Eine solche Navigation mit Seitennummerierung kommt in der Regel dann zum Einsatz, wenn z. B. Produktübersichts- oder Kategorieseiten von Shops, Ratgebern oder Magazinen so viele Produktitems oder Teaser zu Artikeln enthalten, dass die Darstellung auf einer einzigen Seite vor allem aus Gründen der Benutzerfreundlichkeit ungünstig wäre. Aus technischer Sicht können zu viele Items auch zu Ladezeitproblemen führen. Neben Übersichtsseiten, z. B. auf Nachrichtenportalen, kann die Paginierung auch bei sehr langen Online-Beiträgen eingesetzt werden, die nicht auf einer Seite, sondern über mehrere Seiten verteilt dargestellt werden sollen. Ähnlich wie bei einem Buch.
Es gibt verschiedene Methoden, eine Paginierung technisch korrekt umzusetzen. Ein bewusster Umgang mit paginierten Seiten im Sinne Ihrer SEO-Taktik ist daher sehr wichtig. In diesem Beitrag haben wir die Voraussetzungen für die Umsetzung einer Paginierung zusammengefasst und gehen auf Methoden ein, die Ihnen helfen sollen, die Herausforderungen im Umgang mit paginierten Seiten aus SEO-Sicht zu meistern.
Mit dem Entscheidungsbaum zur passenden Paginierung
Wir haben einen Entscheidungsbaum erstellt, der Ihnen helfen soll, die für Sie am besten geeignete Paginierung zu finden.
Um Ihre technischen Herausforderungen mit paginierten Seiten bedarfsgerecht zu lösen und die Benutzerfreundlichkeit für Ihre Nutzer:innen zu gewährleisten, können Sie sich an dem folgenden Leitfaden orientieren und die für Ihren Anwendungsfall passende auswählen.
Wo kommen paginierte Seiten zum Einsatz?
Für die folgenden Website-Typen sind paginierte Seiten besonders relevant:
Websites, die mit großen Datenbanken arbeiten (z. B. Firmenregister oder Rezeptsammlungen)
Kategorieseiten von Online-Shops
Suchergebnislisten
Online-Foren
News-Seiten
Blogs / Magazine
Was sind die Herausforderungen der Paginierung aus SEO-Sicht?
Aus SEO-Sicht kann die technisch fehlerhafte Verwendung einer Paginierung für Website-Betreiber:innen ein Problem darstellen – vor allem dann, wenn dadurch Ranking-Hindernisse entstehen, die vermeidbar sind.
Die Gründe für solche Hindernisse können von schlecht verteilter Linkkraft bis hin zum falschen Einsatz von Robots-Meta-Tags und widersprüchlichen Canonical-Tags reichen. All das führt im schlimmsten Fall dazu, dass beispielsweise Produktseiten nicht gecrawlt werden, weil sie für den Suchmaschinen-Robot nicht erreichbar sind und somit nicht indexiert werden – Rankings bleiben somit aus. Doch auch wenn die Nicht-Indexierung der absolut schlimmste Fall sein mag, gibt es in der Praxis auch weitere Szenarien, die immer wieder dazu führen, dass Inhalte nicht so gut ranken, wie sie es eigentlich könnten.
Im Gegensatz dazu bietet eine gelungene Paginierung einige Vorteile:
- Vermeidung von doppelten Inhalten
gezielte Kontrolle von Crawling und/oder Indexierung von Seiten, unter anderem um das Crawl Budget effizienter zu nutzen (letzteres ist nur bei Websites mit deutlich über 10.000 URLs relevant)
Kontrollierte Verteilung von Linkkraft auf wichtige, SEO-relevante Items
Vereinfachung der Navigation für Nutzer:innen
Verbesserung der Nutzerfreundlichkeit und der Ladezeit
Der wichtigste Hebel, weit vor einer technisch korrekten Paginierung, ist jedoch die sinnvolle Kategorisierung Ihres Inventars. Technische Probleme oder Feinheiten treten in den Hintergrund und schlummernde Potenziale können gehoben werden.
Wenn Sie sich also noch nicht intensiv mit Ihrem Kategoriebaum beschäftigt haben und hier eine intensive Keyword-Recherche, Themenclusterbildung und Content-Aufbau betrieben haben, dann lesen Sie hier bitte nicht weiter, denn mit Technik allein kommen Sie in der Regel nicht weit. Für alle anderen geht es hier weiter.
SEO-Relevanz von Items: Paginierte Seiten indexieren oder nicht?
Eine wichtige Frage aus SEO-Sicht ist, ob und welche Items (egal ob Produkte oder News-Artikel) relevant sind, denn diese URLs müssen natürlich auch intern gut verlinkt sein, um möglichst gute Rankings zu erzielen (natürlich gibt es noch weitere Aspekte, aber wir behandeln hier nur die, die direkt mit der Paginierung zu tun haben). Auf Basis dieser wichtigen Vorüberlegungen können Sie entscheiden, ob die Crawl- und Indexierbarkeit von paginierten Seiten für Sie SEO-relevant ist. Eine allgemeingültige Antwort gibt es nicht. Die folgenden Fragen können Ihnen aber helfen zu entscheiden, wie Sie Ihre paginierten Seiten ab Seite 2 ff. aussteuern und inwieweit Sie in die Crawl- und Indexierbarkeit eingreifen müssen:
Sind die gelisteten Items SEO-relevant und sollen in der (Google-)Suche ranken?
Sind SEO-relevante Items ausreichend von Seiten verlinkt, die indexiert sind und Linkkraft weitergeben?
Ist eine Sortierung der Items möglich?
Welche Items sind besonders wichtig oder relevant (Sortierung nach Wichtigkeit oder zeitlichem Aspekt)?
Wenn Sie zu dem Ergebnis kommen, dass die eigentlichen Artikel (Produkte, News etc.) nicht SEO-relevant sind und der Traffic ausschließlich über die übergeordnete Kategorie auf Ihre Website kommt, können die Komponenten ab Seite 2 ff. sowie die Artikel selbst ggf. sogar de-indexiert bleiben.
Ähnlich verhält es sich, wenn Ihr Shop nur Kopien verlinkt, die ebenfalls besser de-indexiert bleiben sollten (manche Shop-Systeme listen nur URLs mit Tracking-Parametern in den Kategorien). In diesem Fall lohnt es sich die Frage zu stellen, ob es für Ihren SEO-Erfolg nicht besser wäre, direkt auf die Originalressourcen zu verlinken. Sofern diese für Sie SEO-relevant sind, lautet die Antwort „Ja“, da Sie sonst die gesamte Linkkraft auf Seiten lenken, die eigentlich gar nicht indexiert werden sollten.
Auch für den Fall, dass Sie zu dem Ergebnis kommen, dass Sie dank einer Sortierfunktion alle wirklich geschäftsrelevanten Elemente auf der ersten indexierbaren Seite der Komponentenseiten anzeigen können, können Sie ggf. Seite 2 ff. nicht indexieren lassen.
Die Möglichkeit der Sortierung setzen am besten unbedingt um, denn schließlich wollen Sie, dass die für Sie wichtigen Produkte oder News schnell gefunden werden können und nicht auf einer der hinteren Seiten versauern.
Interne Verlinkung und die Bedeutung von Link Juice und PageRank
Durch eine gut umgesetzte Paginierung kann der Link Juice bzw. PageRank effektiv von den Hauptseiten auf die Unterseiten verteilt werden, was deren Sichtbarkeit und Ranking in den Suchmaschinen verbessern kann. Darüber hinaus hilft eine gut strukturierte Paginierung, den PageRank so zu verteilen, dass auch tiefer liegende Seiten von der Autorität der Hauptseite profitieren und somit besser gefunden werden können.
Gestalten Sie Ihre Paginierung auf der Grundlage der oben gestellten Frage so, dass sie Ihren Anforderungen entspricht. In der Regel gibt es hier keine "one size fits all"-Lösung.
Und denken Sie daran, dass eine gute Kategorisierung und Sortierung immer Vorrang vor technischen Lösungen hat.
Link-Juice
Der Begriff „Link Juice“ beschreibt in der Suchmaschinen-Optimierung die Übertragung von Linkpower oder Autorität durch Hyperlinks von einer Webseite auf eine andere. Wenn eine Webseite auf eine andere Webseite verlinkt, überträgt sie einen Teil ihrer eigenen Autorität auf die verlinkte Website, was dazu beitragen kann, deren Suchmaschinen-Ranking zu verbessern. Diese Linkpower wird sowohl durch interne Links (quantitativ und qualitativ) als auch durch externe Links, die auf Ihre Website verweisen, beeinflusst.
PageRank
„PageRank“ ist ein von Google entwickelter Algorithmus, der die Bedeutung einer Website anhand der Anzahl und Qualität der eingehenden Links bewertet. Der von Larry Page und Sergey Brin entwickelte Algorithmus überträgt die "Linkstärke" von einer Seite auf eine andere, was dazu beiträgt, deren Suchmaschinen-Ranking zu verbessern. Obwohl PageRank heute nicht mehr in seiner ursprünglichen Form verwendet wird, ist die zugrunde liegende Idee nach wie vor relevant, da sie die Wirkung und Bedeutung von Links im SEO-Kontext gut beschreibt. Moderne Algorithmen verwenden weiterhin ähnliche Prinzipien, um die Autorität und Relevanz von Webseiten zu bewerten.
Vermeidung von Duplicate Content
Eine der größten Herausforderung bei der Paginierung von Seiten besteht darin, Duplicate Content zu vermeiden und gleichzeitig eine saubere Crawling- und Indexierungssteuerung zu gewährleisten. Um die Methoden zur Behandlung paginierter Seiten besser zu verstehen, ist es wichtig zu wissen, nach welchen Kriterien entschieden wird, ob eine Seite gecrawlt und indexiert werden soll.
Google schließt tatsächlich von Zeit zu Zeit doppelte Inhalte automatisch von der Indexierung aus, um die Qualität der Suchergebnisse zu gewährleisten. Dies ist jedoch nur im Worst Case der Fall, auch wenn dies teilweise als eine Art SEO-Mythos durch die Weiten des Internets geistert. Viel häufiger ist es so, dass diese doppelten Inhalte nicht gut ranken, weil die vorhandenen Signale nicht eindeutig auf eine Ressource verweisen. Sie schöpfen sozusagen ihr Potenzial nicht aus.
Insbesondere Paginierungen haben oft das Problem, dass sie in allen Komponenten sehr ähnlich sind. Denn in sehr vielen Fällen sind auf diesen Seiten – abgesehen von den Items – der Titel, die Beschreibung und auch die Texte (fast) identisch. In einem solchen Fall ist eine Einstufung der paginierten Seiten als Duplicate Content oder Near Duplicate Content realistisch. Das muss nicht automatisch mit schlechten Rankings einhergehen, aber das Risiko besteht. Eine bewusste Steuerung wirkt dem entgegen und vermeidet mögliche negative Auswirkungen durch Google oder andere Suchalgorithmen.
Best Practice Methoden für eine suchmaschinenfreundliche Paginierung
Zuvor haben wir die verschiedenen Herausforderungen identifiziert, die aus der Sicht der SEO gelöst werden müssen. Im Folgenden werden die gängigsten Methoden zur Bewältigung dieser Probleme vorgestellt.
Methode 1: Kategorisierung first
Um eine Paginierung und die damit verbundenen Herausforderungen von vornherein zu vermeiden, ist es sinnvoll, die Items nach einem klaren Konzept in granulare Kategorien zu sortieren und den Nutzer:innen aus UX-Sicht gute Filtermöglichkeiten an die Hand zu geben. Dies sorgt nicht nur für eine bessere interne Verlinkung der Items, da diese in der Regel weiter oben in der Liste der jeweiligen Komponentenseiten zu finden sind, sondern erweitert auch deutlich die möglichen Einstiegspunkte aus Suchmaschinen, da mehr relevante Keyword-Kombinationen angesprochen werden. Wurde ein gut durchdachtes Keyword-Mapping als Basis erstellt, entstehen im Laufe der Zeit immer mehr relevante Kategorien, die ebenso relevante Rankings erzielen und gezielt Nutzer auf Ihre Kategorien lenken.
Ein einfaches Beispiel: Sie haben einen Shop für Herrenhosen. Nun können Sie zwar alle Hosen in einer Liste zusammenfassen, aber dann haben weder die:der Nutzer:in noch eine Suchmaschine die Möglichkeit, hier einzelne Subsegmente zu finden. Die:der Nutzer:in findet sich nicht zurecht und es wird höchstwahrscheinlich kein Ranking geben. Besser ist es daher, die Hosen in Kategorien einzuteilen, wie z. B. Jeans, Anzughosen, Baggy Hosen, Cordhosen, Shorts etc.. Hier können Sie auch weitere Unterkategorien bilden, sofern Sie genügend Produkte der gleichen Art führen (z. B. schwarze Jeans, blaue Jeans, Slim Fit Jeans, Raw Denim Jeans, etc.). Achten Sie hier darauf, ob überhaupt genügend Nutzer:innen nach dieser Art von Produkten suchen, denn SEO ist immer nachfrageorientiert. Das heißt nicht, dass Sie Ihren Kund:innen trotzdem solche Kategorien oder Filter anbieten sollten, damit diese Produkte auch in der Shop-Navigation gefunden werden. Hier muss in der Art der Umsetzung und der Motivation unterschieden werden.
Im Idealfall folgt die Kategorisierung einer klaren Struktur. Um herauszufinden, wie diese aussehen kann, sind im Vorfeld unter anderem genaue Analysen des Nutzer:innenverhaltens und des Keyword-Potenzials notwendig. Ist die Voraussetzung erfüllt, dass die Produktseiten sinnvoll aufgeteilt und die Kategorien entsprechend zugeordnet sind, ist es wichtig, auch der Auswahl der Produkte, die auf Seite 1 der Paginierung platziert werden, Aufmerksamkeit zu schenken. Die erste Seite der Paginierung wird auch bei den folgenden Methoden eine besondere Rolle spielen.
Für die hohe Relevanz einer sinnvoll strukturierten Kategorisierung und die Empfehlung des Prinzips „Kategorisierung first, Paginierung second“ sprechen die vermutlich deutlich höheren Potenziale für zusätzliche Rankings (insbesondere im Vergleich zu technischen Lösungen), die geringe Fehleranfälligkeit (durch die Differenzierung des eigenen Portfolios ergeben sich weniger inhaltliche Überschneidungen) sowie die Tatsache, dass diese Maßnahme häufig auch ohne großes technisches Know-how durchgeführt werden kann.
Methode 2: Nichts unternehmen
Nichts zu tun, mag auf den ersten Blick irritieren, ist aber durchaus eine Option – eine Option, die Google selbst vorschlägt. Das Argument ist, dass Google paginierte Inhalte in den meisten Fällen erkennt. Diese Methode ist jedoch nicht bedingungslos anwendbar, da bestimmte Voraussetzungen erfüllt sein müssen:
-
Title/Description: müssen entsprechend der Paginierung gepflegt werden. Die Seitennummerierung kann automatisch („Seite n+1“) oder (zumindest theoretisch) manuell gepflegt werden. Wichtig ist, dass die Seitenzahlen für Seite 2 ff. für die:den Benutzer:in klar ersichtlich sind und auch der Crawler diese Information erkennen kann.
-
Kategorietext nur auf Seite 1: Enthält Seite 1 als Root-Seite SEO-relevanten Text, so darf dieser nicht auf die nachfolgenden, paginierten Seiten kopiert werden – doppelte Inhalte sind auch an dieser Stelle zu vermeiden.
-
Sortierung von Items: Die wichtigsten und SEO-relevantesten Items sollten auch in diesem Modell auf der ersten Seite zu finden sein. Damit wird sichergestellt, dass diese Items die gewünschte Aufmerksamkeit des Users erhalten und in der internen Verlinkungsstruktur stärker priorisiert werden.
-
XML-Sitemaps: Wenn alle Komponentenseiten einer Paginierung indexierbar sind, sollte diese auch in Ihren XML-Sitemaps enthalten sein. Erstellen Sie daher automatisierte, dynamische Sitemaps, um sicherzustellen, dass Änderungen wie das Löschen, Aktualisieren oder Neuerstellen von Komponentenseiten sofort in die XML-Sitemaps übernommen werden. So wird Google direkt über Änderungen informiert.
Die Aussage von Google, dass diese Vorgehensweise „in den meisten Fällen“ funktioniert, ist jedoch immer mit Skepsis zu betrachten. Selbst wenn Google kein Problem sieht, bedeutet dies oft nur, dass Google technisch in der Lage ist, damit umzugehen. Es bedeutet nicht automatisch, dass Sie damit auch das beste Ergebnis für Ihr Unternehmen erzielen. Außerdem gibt es auch Suchmaschinen wie Bing, bei denen diese Variante vielleicht nicht so gut funktioniert. Wenn Bing oder andere Kanäle für Sie relevant sind, sollten Sie diese Einschränkungen im Hinterkopf behalten.
Ein weiteres Problem, das Google nicht erwähnt, ist das Crawl-Budget. Zugegebenermaßen betrifft dies nur wenige Websites mit wirklich vielen URLs. Dennoch sollte man sich zumindest kurz Gedanken darüber machen. Wurden Komponentenseiten (insbesondere in Kombination mit Filtern) bisher aktiv vom Crawling ausgeschlossen, so kann eine Öffnung dazu führen, dass plötzlich hunderttausende URLs den Index fluten. Dies kann in einem solchen Fall dazu führen, dass wichtige Seiten weniger gecrawlt werden und zu entsprechenden Problemen führen.
Methode 3: Gesamtübersicht verwenden (View-All)
Eine Möglichkeit, um das Indexieren von paginierten Inhalten zu vermeiden, ist die Verwendung einer kompletten Übersichtsseite, die auch als „View-All-Seite“ bezeichnet wird. Hierfür gibt es drei unterschiedliche Ansätze.
Version 1
Die paginierte Seite verwendet ein kanonisches Tag im Header, um auf eine Übersichtsseite (View-All) zu verweisen. Dies kann wie folgt aussehen:
<link rel="canonical" href="https://www.example.com/alle-angebote"/>
Zu beachten ist, dass ein Canonical nur eine Empfehlung ist. Google entscheidet selbst, ob es dem Canonical folgt oder eine andere Seite als besser geeignet auswählt. Die interne Verlinkung führt bei dieser Methode also immer auf die paginierten Seiten. Durch den Canonical-Tag, der auf die intern gut verlinkte Seite verweist, geht die Kraft der internen Verlinkung für die paginierten Seiten wahrscheinlich teilweise verloren. Dies kann dazu führen, dass auch die verlinkten Artikel schlechter ranken.
Version 2
Die interne Verlinkung führt direkt auf die Gesamtübersichtsseite, die zunächst nur einen Teil der verlinkten Items lädt, um die Ladezeiten möglichst gering zu halten. Die Items der View-All-Seite werden dann nach dem Prinzip des „Infinite Scrolling“ beim Scrollen (alternativ auch beim Klicken auf einen „Load more“-/„Mehr laden“-Button) dynamisch nachgeladen (Beispiel für eine View-All-Seite).
Um Suchmaschinen beim Infinite Scrolling zu unterstützen, muss auch eine Fallback-Lösung zur Verfügung gestellt werden, die auf einer klassischen Paginierung basiert. Diese Paginierung wird für Benutzer:innen mit aktiviertem JavaScript ausgeblendet. Der Suchmaschinen-Bot, der zunächst nur HTML versteht, kann die Links der Paginierung im HTML-Quellcode dennoch auslesen und so die Komponentenseiten ab Seite 2 crawlen. Ohne diesen Fallback kann es sein, dass Google und andere Suchmaschinen die Seiten 2 ff. nicht finden.
Diese Variante ist technisch anspruchsvoller und fehleranfälliger. Variante 2 ist bei modernen Websites, die Wert auf eine gute und flüssige Bedienung legen, weit verbreitet.
Version 3
Ähnlich wie Variante 2, jedoch wird hier bewusst darauf verzichtet, die nachgeladenen Items über die Paginierung für Google erreichbar zu machen. Diese Methode sollte nur angewendet werden, wenn eine sehr gute Kategorisierung nachgewiesen werden kann und alle wichtigen Items auf der jeweiligen Seite 1 zu finden sind, denn Produkte, die nicht auf Seite 1 sind, erhalten in diesem Modell keine interne Linkstärke über die Paginierung. In diesem Fall können alle technischen Probleme der Paginierung sehr elegant umgangen werden, da alle weiteren Items und Seiten nur für die Nutzer:innen der Website dynamisch nachgeladen werden.
Methode 4: Canonical auf die erste Seite
Eine weitere, gelegentlich anzutreffende Methode besteht darin, ab Seite 2 ff. ein Canonical zu verwenden, das auf Seite 1 zurückverweist. Wenn auf Seite 2 ff. andere Produkte aufgelistet werden als auf Seite 1, sind die Inhalte insgesamt jedoch unterschiedlich. Das Canonical-Prinzip funktioniert nur für Seiten, die sich inhaltlich ausreichend ähneln und für die ein „Original“ definiert wird, auf das die anderen Seiten verweisen. Aus diesem Grund wird diese Methode von uns praktisch nie empfohlen.
Einige Theorien gehen davon aus, dass die Seite 1 auf diese Weise die gesamte Link-Power aller verknüpften Komponenten erhält und die Seiten 2 ff. dadurch wenig bis gar keinen Link Juice erhalten. Ob dies tatsächlich der Fall ist, ist jedoch umstritten. Dies würde auch das Ranking der Items auf den folgenden Seiten in der Suche erschweren.
Methode 5: noindex, follow ab Seite 2
Mit der Implementierung von „noindex, follow“ wird Webcrawlern signalisiert, dass URLs ab Seite 2 der Paginierung nicht indexiert werden sollen, der Linkjuice / PageRank aber dennoch vererbt werden soll. Damit wird sichergestellt, dass verlinkte Elemente (z. B. einzelne Produkte eines Online-Shops) auf den nicht indexierten Seiten auch dann gefunden werden und vom Link Juice profitieren, wenn sie sich nicht auf der ersten Seite, sondern auf den Folgeseiten befinden.
Entscheiden Sie sich für die Variante „noindex, follow“, so ist die zusätzliche Verwendung eines Canonical Tags auf den Folgeseiten kontraproduktiv, wenn dieser auf Seite 1 oder eine View-All-Seite zeigt. Die Link-Power der internen Verlinkung würde, wie oben beschrieben, die Folgeseiten möglicherweise nicht mehr erreichen und es besteht zudem die Gefahr, dass das „noindex“-Attribut vererbt wird (auch wenn dies in der Praxis eher selten vorkommt). Das hätte zur Folge, dass wichtige Übersichtsseiten aus dem Index entfernt werden. Wenn „noindex, follow“ verwendet wird, darf es also parallel kein Canonical auf der gleichen URL geben.
Obwohl diese Methode weit verbreitet ist, ist sie in den letzten Jahren in die Kritik geraten, da Google angekündigt hat, dass Seiten, die auf "noindex" gesetzt werden, langfristig vom Crawler seltener aufgerufen bzw. so behandelt werden, als ob die Seite auf "nofollow" gesetzt wäre. Dies bedeutet, dass der Crawler auf diesen de-indexierten Seiten keine neuen Elemente mehr oder nur sehr langsam entdecken würde. In diesem Fall erhielten die verlinkten Seiten auch keine Linkpower/PageRank.
Methode 6: Sperrung in der robots.txt
ACHTUNG: Die folgende Möglichkeit kann bei falscher Anwendung zu einem hohen Verlust an Traffic und Conversions führen. Die Anwendung ist prinzipiell möglich, wir empfehlen jedoch die Verwendung alternativer Methoden, da auch die Blockierung in der robots.txt nicht sehr zuverlässig funktioniert.
Auf den ersten Blick scheint die Lösung, Seiten über die Datei robots.txt zu sperren, der vorherigen recht ähnlich zu sein. Hier können Sie den Suchmaschinen-Bots mitteilen, dass URLs, die einem bestimmten Muster folgen, nicht gecrawlt werden sollen. URLs mit Seitennummern werden häufig mit Parametern wie „?seite=“ oder „?page=“ eingeleitet (z. B. www.example.com/tolle-kategorie?seite=1) und können durch den Ausschluss dieser Parameter in der robots.txt global für Crawler gesperrt werden.
Im Gegensatz zur Verwendung von „noindex, follow“ gibt der Ausschluss über „Disallow“ an, dass die Crawler gar nicht erst auf die paginierten Seiten zugreifen soll. Damit findet der Bot auch keine Links zu den dort gelisteten Produkten. Damit die auf den Seiten 2 ff. verlinkten Items Link Juice erhalten, müssen sie anderweitig intern verlinkt werden.
Problem bei dieser Methode: (Paginierte) URLs können zwar in der robots.txt-Datei für das Crawling gesperrt werden, landen aber manchmal trotzdem im Suchmaschinenindex, was dann in der Google-Suche so aussieht:

Mehr zur Verwendung der robots.txt lesen Sie in unserem Magazin-Beitrag robots.txt für SEOs.
Methode 7: Linkmaskierung
Neben den bisher genannten Methoden besteht auch die Möglichkeit, das Crawling und die Weitergabe von Linkkraft der Seiten 2 ff. durch Linkmaskierung zu verhindern. Diese Methode sollte nur dann angewendet werden, wenn die verlinkten Elemente auf den paginierten Seiten nicht SEO-relevant sind oder diese auf andere Weise für die Crawler erreichbar sind und dementsprechend trotzdem mit ausreichender Linkkraft versorgt werden.
Die Linkmaskierung bewirkt, dass die entsprechenden Links zu den URLs vor den Suchmaschinen verborgen werden, so dass diese sie nicht erkennen können. Dies geschieht z. B. mittels JavaScript oder PRG-Pattern – die technische Umsetzung kann jedoch sehr aufwändig sein. Bei Websites mit sehr vielen URLs kann mit dieser Methode auch massiv Crawling-Budget eingespart werden.
Wenn man aber die Erkennung von URLs auf diese Weise verhindert, kann man auch keine gute Verteilung der Link Power auf die Items nach Seite 1 erreichen. Auch hier sind die Kategorisierung und Priorisierung der Items für die erste Seite besonders wichtig. Aus SEO-Sicht ist von dieser Methode abzuraten, wenn kein solides SEO-Konzept vorliegt, das alle möglichen Vor- und Nachteile genau abwägt.
Veraltete Methode: rel=”next”/”prev”
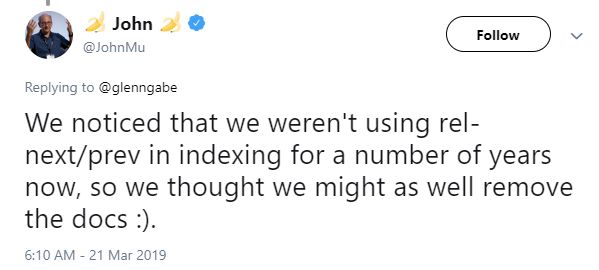
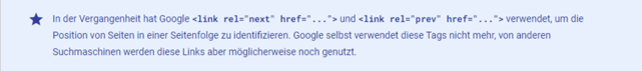
Jahrelang wurde die Variante rel=“next“ / rel=“prev“ von Google zur Bestimmung der Seitenposition innerhalb einer Paginierung empfohlen. Selbst zu einer Zeit, als die Kalifornier:innen diese Methode intern in ihren Algorithmen gar nicht berücksichtigten, stand der Hinweis in der Dokumentation. Lange bemerkte niemand den Fehler.

Seit einigen Jahren wird aber in den Developer Guidelines von Google korrekterweise darauf hingewiesen, dass diese Methode in der Praxis von Google nicht mehr unterstützt wird.

Websites, die diese Tags derzeit noch für ihre Paginierung verwenden, können sie weiterhin einbinden, es entsteht kein Schaden: Bots anderer Suchmaschinen wie Bing können sie weiterhin verwenden, um neue Seiten zu entdecken. Allerdings sind die letzten Informationen dazu aus dem Jahr 2019 und daher auch mit etwas Vorsicht zu genießen. Bei der Neuerstellung eines Paginierungskonzeptes müssen diese Tags aus unserer Sicht nicht mehr berücksichtigt werden.
Praxisbeispiele für die Seitenpaginierung
Wie Sie sehen, gibt es verschiedene Methoden, um mit Seiten umzugehen, von denen jede ihre Vorteile, aber auch ihre Eigenheiten hat. Welche Variante für Ihre Website am besten geeignet ist, können Sie anhand der aufgeführten Methoden und des Entscheidungsbaums herausfinden.
Top 10 Online-Shops: So paginieren die „Big Player“
Sie haben sich gefragt, welche Methoden die Top 10 Online-Shops zur Paginierung von Seiten nutzen? Diese Beispiele aus der Praxis zeigen, wie die Betreiber:innen der größten Online-Shops (nach Netto-E-Commerce-Umsatz im Jahr 2022) zum Zeitpunkt der Veröffentlichung dieses Beitrags mit dem Thema umgehen.
| Domain | SISTRIX-Sichtbarkeit* | Methode |
|---|---|---|
| amazon.de | .119 | Es liegt keine konkrete Methode vor, die für alle paginierte Seiten gleichermaßen gilt. Wie so oft setzte Amazon vieles auf andere Weise um. |
| otto.de | 316 | Seite 1 „index, follow“, ab Seite 2 gilt „noindex, follow“. Zusätzlich wird Linkmaskierung eingesetzt. |
| zalando.de | 330 | Kombination von „Infinite Scrolling“ und klassischer Paginierung, die jedoch dynamisch über AJAX nachlädt. Komponentenseiten sind indexierbar. |
| mediamarkt.de | 234 | Es werden „Mehr laden“-Buttons auf Kategorieseiten verwendet, um Produkte mit JavaScript nachzuladen. Zusätzlich wird Linkmaskierung eingesetzt. Einsatz von rel=“next“/“prev“. ab Seite 2 gilt „noindex, follow“. |
| apple.com | 181 | Apple selbst hat vergleichsweise wenige Produkte im Angebot, daher gibt nur auf wenigen Seiten im Shop, in dem auch Zubehör von Fremdherstellern verkauft wird, eine Paginierung. Hier verweist ein Canonical Tag jeweils auf Seite 1. Zusätzlich wird bei paginierten Seiten Linkmaskierung über JS eingesetzt. Dennoch ist rel=“next“/“prev“ implementiert. |
| ikea.com | 182 | Hier finden „Mehr laden“-Buttons auf Kategorieseiten Anwendung, um Produkte mit JavaScript nachzuladen. Es existiert eine Fallback-Lösung sowie rel=“next“/“prev“ wird eingesetzt. Ab Seite 2 ff. Canonical auf Seite 1. |
| lidl.de | 44 | „Mehr laden“-Buttons werden zur Ansicht weiterer Produkte auf Kategorieseiten genutzt, die per JavaScript nachgeladen werden. Zusätzlich existiert eine Fallback-Lösung. Seite 2 ff. stehen auf noindex und sind auf Seite 1 kanonisiert. |
| hm.com | 37 | Kombination von klassischer Paginierung und dynamischen Nachladen inkl. Fallback-Lösung. Komponentenseiten sind alle indexierbar. |
| saturn.de | 60 | Es werden „Mehr laden“-Buttons auf Kategorieseiten verwendet, um Produkte mit JavaScript nachzuladen. Zusätzlich wird Linkmaskierung eingesetzt. Einsatz von rel=“next“/“prev“ undab Seite 2 gilt „noindex, follow“. |
| aboutyou.de | 53 | Hier wird das „Infinite Scrolling“-Prinzip, mit nachladenden Items per JavaScript, eingesetzt. Es gibt keine Fallback-Lösung über die eine Seite 2 erreichbar wäre. |
*SISTRIX-Werte, Stand 21. Juni 2024
Nur bei einem der zehn untersuchten Shops (amazon.de) konnte keine eindeutige, Website-übergreifende SEO-Taktik im Umgang mit paginierten Seiten festgestellt werden. Deutlich wird jedoch der wilde Mix an möglichen Methoden. Einige erscheinen auf den ersten Blick veraltet oder gar nicht empfehlenswert. Aber gerade letzteres ist immer nur die Sicht von außen. Die internen Gründe für oder gegen eine Methode kennen wir hier nicht.
Navigationstypen für Paginierungen
Paginierungen können nicht nur optisch viele verschiedene Formen annehmen, sondern auch technisch zahlreiche Feinheiten bieten. Wie diese aussehen und vor allem was das für den PageRank und andere Metriken bedeutet, hat Audisto in einem schon etwas älteren Artikel sehr schön dargestellt. Weitere Informationen finden Sie unter diesem Link.
Audisto hat verschiedene Arten der Paginierung untersucht und Muster wie "Vorherige/Nächste", "Erste/Letzte", "Nachbarn", "Feste Schritte", "Fester Block", "Logarithmische Paginierung" und "Ghostblock" verglichen.
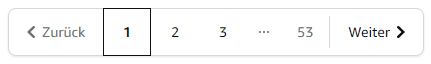
Basis-Paginierung
Diese Navigation zeigt immer die erste und letzte Seite sowie die vorherige und folgende Seite. Der User muss viele Klicks tätigen, bis er die letzte Seite erreicht, welche ausgegraut und nicht klickbar ist. Diese Variante wird bei Amazon angewendet.


Erste Seiten
Diese Pagination zeigt immer die ersten fünf Paginierungsseiten an, plus die aktuelle sowie deren Vor- und Nachgänger. Auch hier muss der User einige Seitennummern anklicken, um auf die letzte Seite zu gelangen.

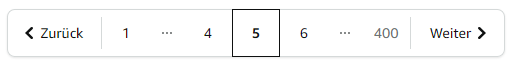
Erste und letzte Seite
Hier werden immer die erste und letzte Seitennummer der Paginierung angezeigt, sowie die zwei Nachbarn ansonsten ist diese Variante identisch mit dem Prinzip der Basis-Paginierung.

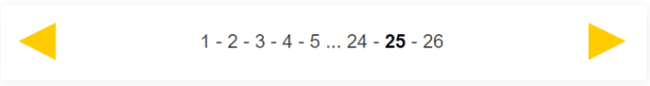
Benachbarte Seiten
Dieser Navigationstyp zeigt immer die erste Paginierungsseite an, sowie die fünf Nachbarn zu der Seite, auf die sich der User gerade befindet.

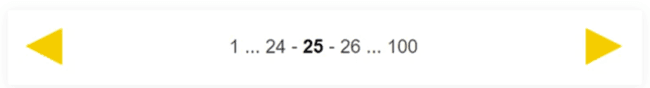
Erste, letzte und benachbarte Seite
Diese Lösung zur Darstellung paginierter Seiten ist identisch zu der Variante der benachbarten Seiten, wobei hier zusätzlich auch immer die letzte Seite mit angezeigt wird.

Über diese Navigationstypen hinaus gibt es noch viele weitere, wie Paginierungen, bei denen die Seitennummerierung in fixierten Schritten angezeigt wird, logarithmischen oder anderen Mustern folgt.
Vorherige und Nächste
Im Shop von Zalando wird ein eher seltener Navigationstyp verwendet, da lediglich die vorherige sowie die nächste Seitennummer angezeigt wird. Im Gegensatz zum Typ „Basis-Paginierung“ wird die erste Seite nicht verlinkt und es ist dem User nicht möglich, in größeren Schritten zwischen den paginierten Seiten zu navigieren. Diese Pagination erinnert eher an ein Buch, durch das Benutzer:innen blättern können.

„View-All“- oder „Mehr laden“-Button
Entscheiden Sie sich für keine sichtbare Paginierung in dem Sinne, dass keine Seitenzahlen zu sehen sind, sondern eine Lösung, bei der die Items einer Kategorieseite schrittweise nachgeladen werden, können Sie von einem „Mehr laden“-Button Gebrauch machen. Ist der User am Ende der Übersicht angelangt, kann er per Klick auf den Button das Laden weiterer Items auslösen.

Infinite Scrolling
In dieser Variante werden keine Seitennummern dargestellt. Landet der User zum Beispiel auf einer Shop-Seite und möchte sich Produkte einer bestimmten Kategorie anzeigen lassen, sind eine einfache Navigation beimDurchklicken paginierter Seiten sowie im Falle des „Infinite Scrolling“ geringe Ladezeiten beim Nachladen weiterer Produkte besonders wichtig. Die Wahrscheinlichkeit, dass er bei langen Wartezeiten abspringt, ist groß. Genauso unattraktiv ist für User das Durchklicken einer sehr hohen Anzahl von Seiten, weshalb den hinteren Seiten der Pagination nur wenig Interesse entgegengebracht wird. Beim unendlichen Scrollen in Richtung des Seitenendes werden auf der Übersichtsseite augenscheinlich nahtlos Items nachgeladen. Hierfür müssen Nutzer:innen keine Seitenzahlen oder Buttons anklicken. Nur in seltenen Fällen kann das Problem auftreten, dass der Browser des Users kein JavaScript unterstützt. Dann wird (bei einer korrekt umgesetzten Seitenpaginierung) die Fallback-Variante geladen, die eine einfache Seitennummerierung anzeigt.
Zusammenfassend kommt die Audisto-Analyse zu folgenden Empfehlungen
- Logarithmische und Ghostblock-Paginierung eignen sich für Listen mit gleich wichtigen Elementen.
- Paginierungen wie "Erste Seiten", "Nachbarn" und "Festes Block" sind besser für Listen mit wenigen wichtigen Elementen.
Aus unserer Erfahrung würden wir allerdings die Behauptung wagen, dass nur wenige der hier untersuchten Typen tatsächlich in der Praxis anzutreffen sind. Sehr häufig wird die Basis-Paginierung verwendet, wenngleich es keine wirklich Best Practices gibt. Wer aber seine Paginierung auch mathematisch optimieren will, findet hier sicherlich Anregungen.
Neben reinen SEO-Kriterien sollte auf jeden Fall noch beachtet werden, wie die:der Nutzer:in mit der Seite interagieren soll:
- Suchen Nutzer:innen sehr spezifische Produkte, ist eine Verfeinerung auf viele Kategorien mit wenig Produkten je Kategorie sinnvoll.
- Geht es darum, den Nutzer:innen durch Auswahlmöglichkeiten zu überzeugen, ist eine große Gesamtübersicht dagegen förderlicher.