Magazin Warum Sie den PageSpeed Ihrer Website optimieren sollten
Die Ladegeschwindigkeit ist ein wichtiger Faktor für die Performance Ihrer Website. So prägt der PageSpeed nicht nur das Nutzererlebnis Ihrer Zielgruppen, sondern auch die Wirkung der Suchmaschinen-Optimierung. Durch die Ladezeit Ihrer Website kann beispielsweise die Anzahl der Conversions beeinflusst werden. Warum dem so ist und mit welchen Tipps Sie Optimierungspotentiale im Bezug auf die Ladezeit Ihrer Website einfach aufdecken können, erklären wir Ihnen in diesem Artikel.
Inhaltsverzeichnis
- Was ist PageSpeed und warum ist er wichtig?
- Faktoren, die den PageSpeed beeinflussen
- Core Web Vitals
- Tools zur PageSpeed-Optimierung
- Tipps zur einfachen Optimierung der Webseiten-Ladegeschwindigkeit
- Monitoring – so überwachen Sie die Ladenzeiten Ihrer Website
- Für ganzheitlichen Erfolg im Online Marketing
- Sie benötigen Unterstützung beim Thema PageSpeed?
Was ist PageSpeed und warum ist er wichtig?
PageSpeed bezieht sich auf die Geschwindigkeit, mit der Website-Inhalte geladen werden. Es ist ein Maß für die zeitliche Dauer, die benötigt wird, bis visuelle und funktionale Elemente einer Website auf dem Bildschirm einer:eines Nutzerin:Nutzers vollständig dargestellt werden. Aufgrund neuer Technologien, die Ressourcen effizienter nutzen, kommt es häufig vor, dass Komponenten nachgeladen werden. Dadurch ergibt sich eine Unterscheidung in Bezug auf die Ladezeiten zwischen dynamischen Seiten, bei denen Elemente nach und nach geladen werden, und statischen Seiten, bei denen sämtliche Elemente sofort beim Aufrufen der Seite geladen werden. Eine schnelle Ladezeit hat eine positive Auswirkung auf die Nutzererfahrung und kann das Suchergebnisranking verbessern, was wiederum zu mehr Traffic und besserer Sichtbarkeit führen kann.
Auswirkungen von langsamen Ladezeiten auf Nutzer:innen
Eine langsame Ladezeit einer Website mündet oftmals in der Unzufriedenheit der Nutzer:innen. Gerade im digitalen Zeitalter, in dem Nutzer:innen eine schnelle Informationsbereitstellung erwarten, kann jede Verzögerung im Ladevorgang die Benutzererfahrung negativ beeinflussen. Solche Verzögerungen führen dann oft dazu, dass Benutzer:innen die Seite vorzeitig verlassen, was zu einer höheren Absprungrate führt.
Langsame Ladezeiten können außerdem die Navigation und Interaktion auf einer Website negativ beeinflussen, da sie zu erhöhten Wartezeiten führen und den Zugang zu Inhalten verzögern. Dies beeinträchtigt das Nutzererlebnis und mindert die Wahrscheinlichkeit, dass Besucher:innen wiederkehren oder zu zahlenden Kund:innen werden. Folglich ist die Geschwindigkeit, mit der eine Seite lädt, ein bedeutender Faktor für den Erfolg einer Website und die Nutzerzufriedenheit.
PageSpeed als konkreter Rankingfaktor
PageSpeed beeinflusst sowohl direkt als auch indirekt das Ranking einer Website in den Suchergebnissen. Direkt, indem Suchmaschinen schnelle Ladezeiten als ein Signal für eine qualitativ hochwertige Seite werten, und indirekt, indem eine PageSpeed-Optimierung zu einer besseren Nutzererfahrung führt. Dies kann in einer höheren Verweildauer, niedrigeren Absprungraten und einer erhöhten Interaktionsrate resultieren. Obwohl PageSpeed nur einer von vielen Rankingfaktoren ist, kann eine optimierte Ladezeit entscheidend sein, besonders wenn es um hochkompetitive Suchanfragen geht. Eine langsame Website kann also zu einem erheblichen Verlust an organischem Traffic führen.
Seit über zehn Jahren ist die Ladegeschwindigkeit ein konkreter Rankingfaktor bei Google. Diese Anforderung werde immer wieder angepasst und konkretisiert. Mit der Einführung der Core Web Vitals hat Google schließlich konkrete Metriken für die Bewertung von PageSpeed definiert, die heute als der zentrale Faktor in diesem Bereich gelten.
…oder doch nicht?
Zuletzt hat Google in einem Statement für etwas Aufregung gesorgt: Mobile-Friendly, Page Speed, Secure Sites und Page Experience wurden aus den Ranking-Systemen entfernt und eigentlich sein all diese Dinge nur Konzepte gewesen die nie einzeln oder gesammelt als ein Ranking-System verstanden werden sollten. Einige Tage später stellte Danny Sullivan von Google allerdings klar, dass es sich bei den genannten Punkten zwar nicht um eigenständige Ranking-Systeme handle, es jedoch durchaus Ranking-Signale sind, welche von anderen Systemen verwendet werden.
Eines ist jedenfalls klar, Webmaster sollten sich auch weiter an diesen Metriken orientieren, um die Nutzererfahrung auf ihren Websites zu verbessern und den grundlegenden Standards der Suchmaschinen-Optimierung gerecht zu werden. Allerdings macht die Meldung aus unserer Sicht erneut deutlich, dass die Ladegeschwindigkeit und die Nutzererfahrung nur ein kleiner Teil einer erfolgreichen Website sind und schon immer waren.
Bessere Ladegeschwindigkeit = mehr Conversions
Eine reduzierte Ladezeit führt unmittelbar zu einer verbesserten User Experience, die sich positiv auf die Konversionsrate auswirkt und diese wiederum verbessern kann. So trägt die schnelle Ladegeschwindigkeit einer Webseite zur Zufriedenheit der Nutzer:innen bei und erhöht dieWahrscheinlichkeit, dass sie den Vorgang bis zur Konversion erfolgreich abschließen. Durch das schnelle Laden wird eine nahtlose User Experience geboten, welche die Besucher:innen dazu ermutigt, mit dem Inhalt zu interagieren. Außerdem bevorzugen auch Suchmaschinen schnelle Websites und belohnen sie mit einer besseren Sichtbarkeit in den Suchergebnissen – das führt dann wiederum zu mehr Besucher:innen und potenziellen Konversionen sowie einem Wettbewerbsvorteil. Aus diesem Grund ist die Ladezeitoptimierung ein wichtiger Aspekt der Website-Optimierung.
Mobile PageSpeed und mobile Optimierung
Bereits mit dem "Speed Update" im Jahr 2018, legte Google einen verstärkten Fokus auf eine optimierte mobile Nutzererfahrung. Dementsprechend erhielten Websites mit schnelleren Ladezeiten auf mobilen Geräten einen Bonus in den Suchergebnissen.
Eine schnelle Ladezeit verbessert die Nutzererfahrung, besonders bei mobilen Usern, die eine reibungslose und schnelle Nutzung erwarten. Auf mobilen Geräten, wo die Netzwerkgeschwindigkeiten variieren können, ist eine optimierte Ladezeit besonders entscheidend für die Nutzererfahrung. Mit der Einführung des Mobile-First-Index, bei dem Google ausschließlich die mobile Version einer Website für das Ranking heranzieht, gewann die Performance mobiler Websites an Bedeutung. Eine effiziente Ladezeit trägt positiv zum Ranking in der Suchmaschine bei und ist somit ein wesentlicher Faktor, um den Webseiten-Traffic zu steigern, die Zugänglichkeit zu erhöhen und höhere Konversionsraten zu erzielen.
Faktoren, die den PageSpeed beeinflussen
- Serverleistung und Hosting: Die Leistung des Servers, auf dem eine Website gehostet wird, beeinflusst die Zeit, die benötigt wird, um Daten zu verarbeiten und zu liefern. Hochwertiges Hosting bietet oft schnellere Verarbeitungsgeschwindigkeiten und bessere Ressourcen, was zu kürzeren Ladezeiten beiträgt.
- Bilder und Medienoptimierung: Bildformate und Medien machen oft den größten Anteil an der Dateigröße einer Website aus. Durch die Optimierung dieser Elemente, einschließlich Komprimierung und Formatwahl, kann die Dateigröße erheblich reduziert und somit die Ladezeit des Web-Angebot beschleunigt werden.
- JavaScript und CSS-Verkleinern: Die Minimierung von JavaScript- und CSS-Dateien durch das Entfernen von überflüssigen Zeichen und Leerzeichen verringert die Größe dieser Dateien. Der Vorgang wird als Minifying bezeichnet. Ein weiterer Schritt ist die Übertragung von komprimierten Dateien vom Server zum Client. Dies reduziert die benötigte Bandbreite und beschleunigt das Laden der Seite. Auch beinhalten gerade JavaScript-Bibliotheken einen großen Overhead an Funktionen, die nicht genutzt werden. Diese sollten in der Live-Version entfernt werden, da diese vom Browser der Nutzer:innen nicht nur geladen, sondern auch interpretiert werden müssen – das kostet Zeit.
- Tracking-Skripte und Werbenetzwerke: Tracking-Skripte und Werbenetzwerke verlangsamen Websites durch zusätzliche HTTP-Anfragen, JavaScript-Ausführung und Datenübertragung. Auch der obligatorische Cookie Consent erhöht die Ladezeit weiter, da dieser zusätzliche Ressourcen erfordert. Um den PageSpeed zu verbessern, sollten Website-Betreiber:innen diese Skripte möglichst asynchron nachladen oder im Fall des Consents erst nach der ersten Nutzerinteraktion laden.
- Browser-Caching: Browser-Caching speichert bestimmte Teile einer Website, wie z. B. Bilder oder Stylesheets, im lokalen Speicher der:des Nutzerin:Nutzers. Bei wiederholten Besuchen können diese Elemente sofort geladen werden, ohne erneut vom Server angefordert werden zu müssen – das verkürzt die Ladezeiten.
- Content Delivery Networks (CDNs): CDNs verteilen eine Kopie einer Webseite auf verschiedene Server weltweit. Nutzer:innen erhalten Inhalte von dem geografisch nächstliegenden Server, was zu schnelleren Ladezeiten führt, da die Daten über kürzere Distanzen übertragen werden. Teilweise werden die CDNs auch noch dazu genutzt, die Limitierung des veralteten Protokolls HTPP/1.1 zu umgehen. Dies ist heute jedoch eher selten zu finden, denn seit HTTP/2 können, über das Multiplexing genannte Verfahren, mehr als zehn Files gleichzeitig vom Host zum Client übertragen werden.
- Mobile Optimierung: Da mobile Geräte oft über langsamere Internetverbindungen und weniger Verarbeitungskapazität verfügen, erfordert die Optimierung für Mobilgeräte spezielle Anpassungen wie responsives Design und Bildgrößenanpassungen.
Core Web Vitals
Die so genannten Core Web Vitals (CWV) sind Metriken, die von Google entwickelt wurden, um die Benutzerfreundlichkeit einer Webseite zu bewerten. Sie konzentrieren sich auf drei Hauptaspekte der Nutzererfahrung: die Ladezeit (Largest Contentful Paint, LCP), die Interaktivität/User-Interaktion (Interaction to Next Paint (INP)) und die Layoutstabilität (Cumulative Layout Shift, CLS). Diese Metriken dienen dazu, kritische Bereiche zu identifizieren, die die wahrgenommene Erfahrung der Nutzer:innen beeinträchtigen könnten, und bieten eine Grundlage für die Optimierung von Webseiten. Zu den Google-Ranking-Signalen für die Page Experience gehören außerdem Faktoren wie Mobilfreundlichkeit, sicheres Surfen, HTTPS und intrusive Interstitials wie z. B. Pop-ups.
Wie werden die Core Web Vitals gemessen?
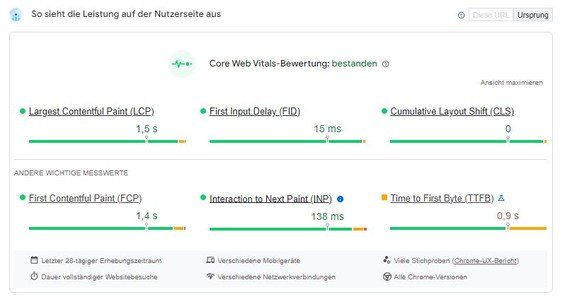
Die Messung der Core Web Vitals erfolgt durch die Erfassung von so genannten Felddaten. Die Quelle der Felddaten ist der Google Chrome User Experience Report (CrUX). Diese Daten spiegeln die tatsächliche Nutzererfahrung wider und sind entscheidend, um die Website-Performance in der Praxis zu bestimmen. Sie können diese zusammen mit simulierten Labordaten in Googles PageSpeed Insights oder dem Lighthouse Report im Chrome Browser einsehen. PageSpeed Insights bietet einen Einblick in die theoretische Performance einer Website (Labordaten) und zeigt auch CrUX- und Origin-Daten an, sofern diese verfügbar sind.

Largest Contentful Paint (LCP)
Die Metrik Largest Contentful Paint (LCP) bezeichnet die Zeit, die vom Start des Ladevorgangs des Seiteninhalts bis zur vollständigen Anzeige des größten sofort sichtbaren Elements benötigt wird. Ein guter LCP-Wert bedeutet, dass der Hauptinhalt der Seite schnell geladen und für die:den Nutzer:in angezeigt wird und somit eine gute Nutzbarkeit der Seite gewährleistet ist.
Google empfiehlt einen LCP von 2,5 Sekunden oder schneller, um eine gute Benutzererfahrung zu gewährleisten.
Interaction to Next Paint (INP)
Die Metrik INP hat die frühere Metrik FID (First Input Deplay) ersetzt und gibt die Zeit an, die von einer Nutzerinteraktion bis zur nächsten Bildschirmaktualisierung vergeht. In der Praxis hatte sich FID – die in den PageSpeed Insights bis aus weiteres noch angezeigt, aber nicht mehr gewertet wird – als nicht optimal erwiesen und Labordaten wichen in der Regel massiv von realen Nutzerdaten aus dem CrUX-Report ab. Die neue umfassendere Metrik INP misst die Reaktionsfähigkeit der Seite über die gesamte Nutzungsdauer, indem sie verschiedene Nutzerinteraktionen berücksichtigt und so ein vollständigeres Bild der Interaktivität und Reaktionsfähigkeit einer Website bietet.
Google empfiehlt einen INP-Wert von unter 200 Millisekunden, um eine gute Benutzererfahrung zu gewährleisten.
Cumulative Layout Shift (CLS)
Der CLS misst, wie oft und wie starkunerwartete Änderungen am Layout während des Ladens der Seite auftreten. CLS steht also für die Summe aller Layoutverschiebungen, die nicht durch Benutzerinteraktionen ausgelöst werden. Ein niedriger CLS-Wert zeigt eine visuell stabile Seite an, bei der die Inhalte nicht unerwartet verschoben werden, was zu einer besseren Nutzererfahrung führt. Die häufigste Ursache für einen zu hohen CLS-Score sind Bild-Einbindungen ohne explizite Angaben von Höhe und Breite, Overlays, Cookie-Consent-Banner, Hinweisboxen und andere Benachrichtigungen oder Ads, die nachträglich erscheinen und den Rest der jeweiligen Seite verschieben.
Google empfiehlt einen CLS-Wert von 0,1 oder niedriger.
Tools zur PageSpeed-Optimierung
Im Internet gibt es diverse Tools, die erste Problemzonen ungefähr abschätzen können. Auch wenn diese Tools nicht in der Lage sind, alle Hindernisse aufzudecken, sind sie doch gut dafür geeignet, sich einen ersten Überblick zu verschaffen. Das von Google entwickelte Open-Source-Framework Lighthouse wird in verschiedene Tools integriert, so dass Entwickler:innen und Websitebetreiber:innen eine einheitliche Leistungsbewertung und Optimierungsvorschläge erhalten.
PageSpeed Insigts
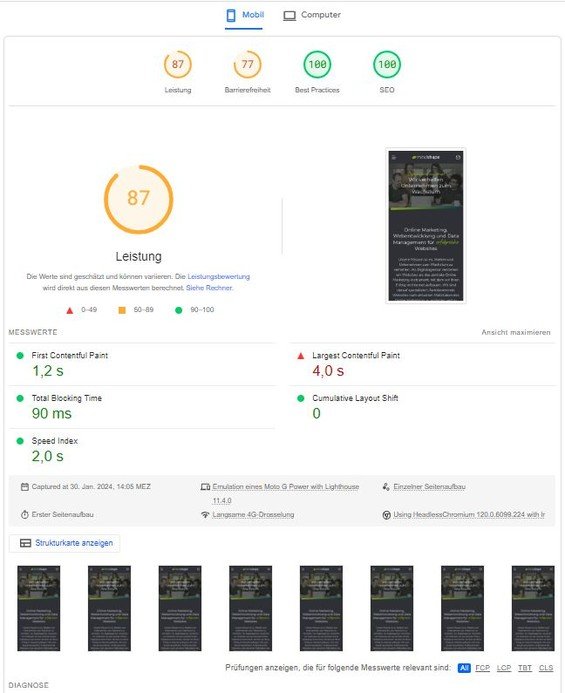
Ein hilfreiches und einfaches Tool zur PageSpeed-Optimierung sind Googles PageSpeed Insights (PSI). Nach Eingabe der zu testenden URL wertet Google anhand einiger Kriterien den Optimierungsstand aus. Die Ergebnisse können jeweils im Detail und mit Erklärungen zur Verbesserung aufgerufen werden.
Das Tool PageSpeed Insigts gibt dabei, wie oben erwähnt, zwei unterschiedliche Ergebnisse aus. Zum einen sind da die Felddaten zu finden, welche in den PSI die tatsächliche Nutzererfahrung einer Website wiedergeben und auf echten Nutzerdaten (CrUX-Daten) basieren. Diese Daten stammen immer aus Besuchen der letzten 28 Tage. Der Abschnitt mit den so genannten Labordaten hingegen liefert aktuelle aber simulierte Ergebnisse aus einer kontrollierten Testumgebung. Diese sind oft hilfreich beim Bugfixing und Testing durch Entwickler:innen und Websitebetreiber:innen. Die Felddaten zeigen also die tatsächliche Leistung unter realen und variablen Bedingungen, während Labordaten eine detaillierte Analyse unter konstanten Bedingungen ermöglichen.
Weiterhin gibt die PSI Empfehlungen und Diagnosen an, die dabei unterstützen mögliche Problemstellen zu entdecken ohne von Hand suchen zu müssen.


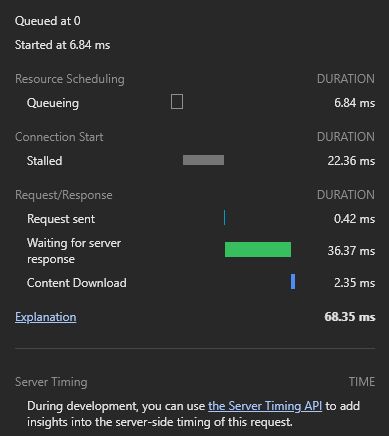
Chrome Dev Tools
Die Chrome DevTools bieten verschiedene Funktionen zur Analyse und Optimierung der Performance von Websites und sind Bestandteil des Web Browsers Chrome. Für eine PageSpeed-Analyse können Entwickler:innen insbesondere den Lighthouse-Reiter in den DevTools verwenden. Dort kann ein Performance-Audit gestartet werden, welcher eine umfassende Analyse der Webseite durchführt und einen Bericht mit einem Performance Score sowie Empfehlungen zur Verbesserung generiert. Darüber hinaus ermöglicht der "Network"-Reiter das Überwachen aller Netzwerkanfragen, wodurch die Tools dabei unterstützt, Problemstellen bei der Ladezeit zu identifizieren. Der "Performance"-Reiter bietet wiederum die Möglichkeit, eine Aufzeichnung der Webseite während des Ladens zu erstellen und zu analysieren, um zu sehen, welche Ressourcen und Skripte die Ladezeit beeinflussen. Diese Tools bieten eine ganzheitliche Umgebung zur Identifikation und Behebung von Performance-Problemen. Dadurch kann die Ladegeschwindigkeit und Effizienz einer Webseite erheblich verbessert werden.
Weitere Tools
TinyPNG / TinyJPG: Die Optimierung von Bildern kann zur Verbesserung des PageSpeeds beitragen. Dieses Tool reduziert effektiv die Dateigröße von PNG- und JPG-Bildern, ohne dabei einen sichtbaren Qualitätsverlust zu verursachen.
Code Beautify:Ein HTML Beautifier trägt nicht nur zur Verbesserung der Lesbarkeit bei, indem er den Code ordentlich formatiert, sondern kann auch zur Reduzierung der Dateigröße beitragen, indem er unnötige Zeichen und redundante Code-Teile entfernt, was den Code effizienter macht.
WordPress-Plugins: Wenn Ihre Webseite auf WordPress läuft, gibt es spezifische Plugins wie WP Rocket, W3 Total Cache und Autoptimize, die helfen können, die Ladegeschwindigkeit zu verbessern, indem sie Funktionen wie Caching, Minifizierung und Lazy Loading anbieten.
Tipps zur einfachen Optimierung der Webseiten-Ladegeschwindigkeit

1. Time to First Byte (TTFB) Optimierung
Die Time To First Byte beschreibt die initiale Antwortzeit des Webservers bis hin zur Übertragung des ersten Bytes an den anfragenden Client. Ein normaler TTFB-Wert liegt auf mobilen Geräten 300-500 ms. Sehr gute Werte noch darunter.
- Datenbank- und Web-Applikation optimieren
- Implementierung von serverseitigem Caching
- Server-Hardware verbessern: Einsatz leistungsfähiger Komponenten zur Verkürzung der Antwortzeiten
- Load-Balancer: Verteilung des Datenverkehrs zur Vermeidung von Serverüberlastungen
- Content Delivery Network (CDN): Bereitstellung von Inhalten über geografisch verteilte Server, um Nähe zur:zum Endbenutzer:in und damit schnellere Antwortzeiten zu gewährleisten

2. HTTP-Request Optimierung
Generell gilt: Weniger Requests sind besser. Alles im Bereich unter 30 Anfragen gilt als sehr gut, auch wenn diese Angabe nicht pauschal für jeden Website-Typ gemacht werden kann. So wird eine Verlagsseite mit vielen Ads und Partnernetzwerken fast immer mehr Requests haben als einfachere Websites.
- Reduzieren der Anzahl der HTTP-Anfragen: Je mehr Anfragen eine Website macht, desto länger dauert es, bis sie geladen ist.
- Komprimieren der übertragenen Daten: Komprimierte Daten benötigen weniger Bandbreite und werden daher schneller übertragen.
- Lazy Loading: Bilder und andere Inhalte erst laden, wenn sie benötigt werden.
- JavaScript asynchron laden: Scripte, die nicht sofort benötigt werden, laden nach.
<script src=“meinSkript.js“ async></script>
- Code-Splitting: Die direkt benötigten Elemente werden sinnvoll in einem Bundle zusammengefasst, während andere Funktionen in Chunks aufgeteilt und durch Lazy Loading nachgeladen werden.
3. HTTP-Caching Optimierung
Eine lange Lebensdauer des Cache kann wiederholte Besuche beschleunigen und die Serverlast minimieren, da Ressourcen nicht erneut übertragen werden müssen.
- HTTP-Caching implementieren
- … für statische Dateien die sich nicht häufig ändern (PDF, Bilder, CSS, JS, usw.)
- …aber Achtung: Stelle besonders bei JavaScript und CSS sicher, dass ein zu langes Caching eine saubere Darstellung deiner Seite nach einer Aktualisierung nicht verhindert. Fingerprinting mittels Versionsnummern ist hier eine geeignete Methode.
- Niemals HTML-Dateien cachen! Google hält sich sehr strikt daran und deine Website wird möglichweise lange nicht gecrawlt und aktualisiert.
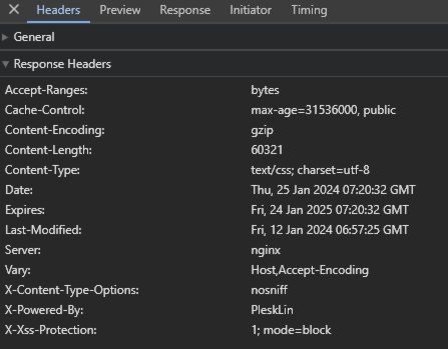
- Passende Response-Header mitsenden:
- Expires- und Cache-Control-Header legt die Gültigkeitsdauer fest
- Last-Modified- und E-Tag-Header dienen der Ressourcen-Validierung

4. Bilderoptimierung
- Richtige Dimensionierung: Bilder sind so groß wie nötig, aber nicht größer
- Responsive Variationen: Bilder in verschiedenen Größen für verschiedene Geräte bereitstellen
- Lazy Loading: Laden von Bildern verzögern, die noch nicht im sichtbaren Bereich sind
- Komprimierung: Bilder komprimieren, um die Dateigröße zu reduzieren
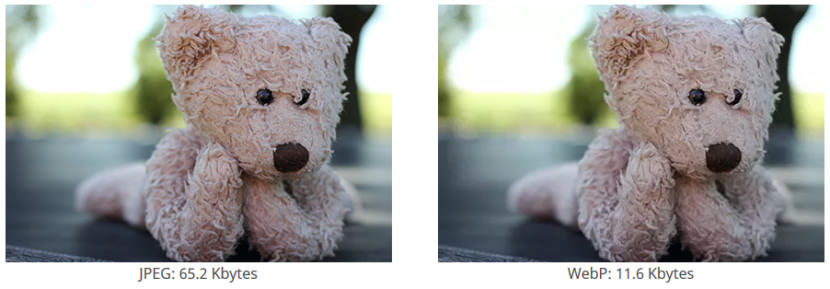
- Moderne Formate: moderne Formate wie WebP verwenden, um die Dateigröße weiter zu reduzieren

5. Critical Render Path (CRP) Optimierung
- Critical CSS inline einbinden: dadurch wird das Rendering beschleunigt
- Kritische Ressourcen priorisieren: die Verwendung von „preload“ kann helfen, kritische Ressourcen wie Schriftarten oder Headerbilder sehr schnell zu laden
<link rel=“preload“ href=“font.woff2”>
- Unkritisches JavaScript vor </body> einbinden oder asynchron laden: so wird verhindert das das Rendering nicht blockiert wird
6. Core Web Vitals (CWV) Optimierung
Viele der vorangegangen Tipps wirken sich auch direkt auf die Metriken der Core Web Vitals aus. Wir haben noch mal kurz zusammengefasst, welche Maßnahme auf bestimmte Metriken einzahlen.
6.1 LCP optimieren
- TTFB verbessern
- Ressourcen im sichtbaren Bereich priorisieren (preload)
- Kritische CSS inline einbinden
- Kein Lazy Loading für Elemente Above the Fold einsetzen
6.2 INP optimieren
- Nicht genutztes JavaScript reduzieren
- Anzahl HTTP-Requests minimieren und komprimieren
- JavaScript modular aufbauen und asynchron nachladen
6.3 CLS optimieren
- Bild/Video/iFrame mit den Attributen „width“ und „height“ versehen um den Platz zu reservieren
- Darauf achten, dass sich Elemente beim Laden nicht verschieben, weil beispielsweise JS initialisiert wurde
- Auf Animationen im sichtbaren Bereich verzichten
Monitoring – so überwachen Sie die Ladenzeiten Ihrer Website
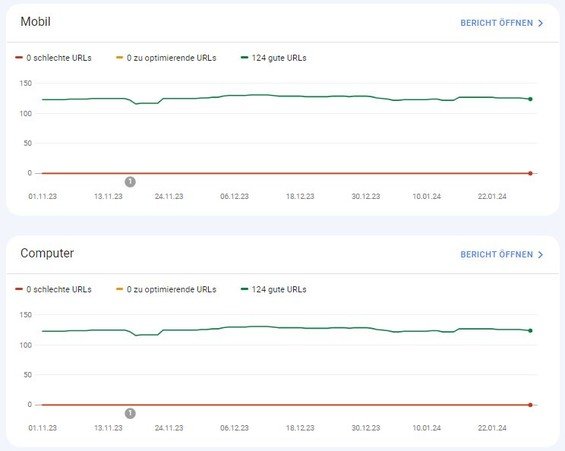
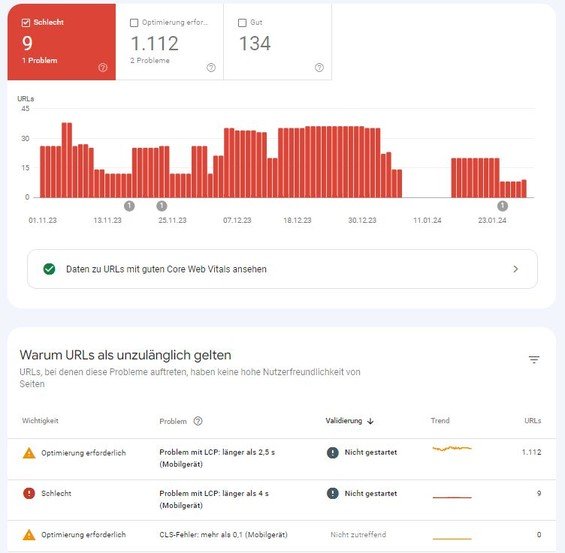
Die Google Search Console (GSC) bietet zwar keine unmittelbare Live-Messungen zur Ladegeschwindigkeit von Websites wie es PageSpeed Insights oder das Lighthouse Framework, bieten, jedoch kann sie unter dem Menüpunkt „Core Web Vitals“ einen Report ausspielen, in dem die CrUX-Daten zentral um im Verlauf für den Zeitraum der vergangenen 12 Wochen dargestellt werden. Dadurch ermöglicht die GSC ein kontinuierliches Monitoring, ohne dass jede URL einzeln geprüft werden muss. Es wird eine Rückmeldung in Form von "schlechte", "zu optimierende" oder "gute" URLs gegeben, die die betroffenen URLs auflistet.


Für die Überwachung der Core Web Vitals in einem Dashboard empfiehlt sich die Verwendung von Google Data Studio in Kombination mit dem Chrome UX Report Connector. Dies ermöglicht die Auswertung von CrUX-Daten und Core Web Vitals für eigene und fremde Websites.
Bei großen und komplexen Websites ist es sinnvoll, die Daten nach Seitentyp zu clustern. Dies erleichtert die Beobachtung der Leistung ähnlicher Seiten. Google verwendet auch aggregierte Daten für ähnliche Seiten, wenn keine URL-spezifischen Daten verfügbar sind.
Die Daten von CrUX und Lighthouse können über die PageSpeed Insights API abgerufen werden. Die API bietet verschiedene Einstellungen, um Desktop- und Mobile-Performance zu bewerten.
Die gesammelten Daten können z. B. in Google BigQuery gespeichert werden, was die Erstellung eines Page Speed Dashboards in Google Data Studio erleichtert. Es ist ratsam, die Core Web Vitals der Cluster Seitentypen in einem Diagramm darzustellen und Schwellenwerte festzulegen.
Core Web Vitals und Lighthouse-Daten sind wertvolle Werkzeuge zur Verbesserung der Website-Nutzererfahrung und sollten von Website-Betreiber:innen genutzt werden, insbesondere da Google diese Werte für die Suchmaschinen-Rankings verwendet.